Introducción
Además de los reproductores básicos de un solo video y los reproductores de listas de reproducción, Brightcove ofrece un tipo de reproductor de múltiples videos, llamado In-Page Experiences. Desea permitir que los usuarios integren fácilmente una experiencia y brinden la mayor flexibilidad posible en la generación del código de inserción de Brightcove Experience para que puedan controlar la apariencia sin ser expertos en HTML o JavaScript.
Tenga en cuenta que las experiencias en la página son parte de la galería, que se incluye en Suite de video marketing y Suite de video empresarial y también se puede comprar como un paquete adicional para Video Cloud. Póngase en contacto con su administrador de cuentas para obtener más
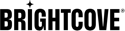
Cuadro de diálogo de selección de experiencia en la página
Debe haber un cuadro de diálogo que permita al usuario elegir una experiencia en la página. Este cuadro de diálogo debe permitir al usuario configurar los campos que se enumeran a continuación:
- Cuenta de Brightcove: El usuario debe poder elegir una cuenta de Brightcove si aún no ha seleccionado ninguna.
- Filtro de búsqueda: El usuario debe poder ingresar una cadena de búsqueda para filtrar la lista de Experiencias mostradas. Si utiliza la API de búsqueda de Brightcove, la cadena de búsqueda debe estar codificada en URI.
- Pedido: La lista de Experiencias mostradas debe estar ordenada por nombre. El usuario debe poder seleccionar un orden de clasificación ascendente o descendente. El valor predeterminado debería ser ascendente.
El diálogo debería tener el siguiente comportamiento:
- Muestre una lista de experiencias según la selección de usuario anterior. Permita que el usuario seleccione una experiencia.
- Para la lista mostrada de Experiencias:
- Solo se deben mostrar las Experiencias publicadas
- Se deben mostrar el nombre, la plantilla y el ID de la experiencia.
- Muestre un enlace en el que se puede hacer clic que abrirá el reproductor de experiencias en una nueva pestaña del navegador.
Documentación relacionada de Brightcove
- Integración de su CMS con Video Cloud
- Obtener lista de experiencias
- Ordenar por nombre en orden ascendente:
?sort=name - Ordenar por nombre en orden descendente:
?sort=-name - Buscar:
?q={searchstring}
- Ordenar por nombre en orden ascendente:
- Obtenga detalles para una experiencia in-page
Implementación de diálogo de ejemplo

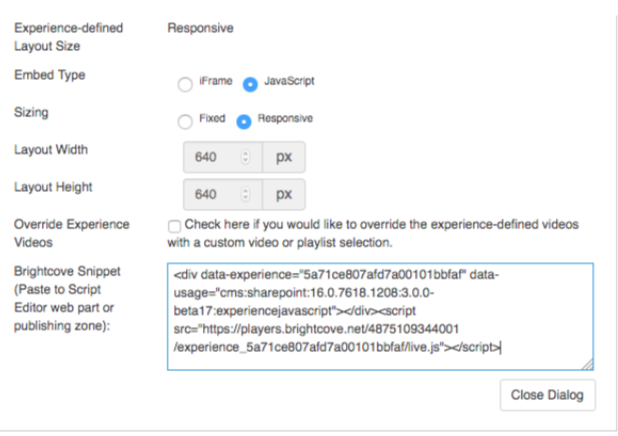
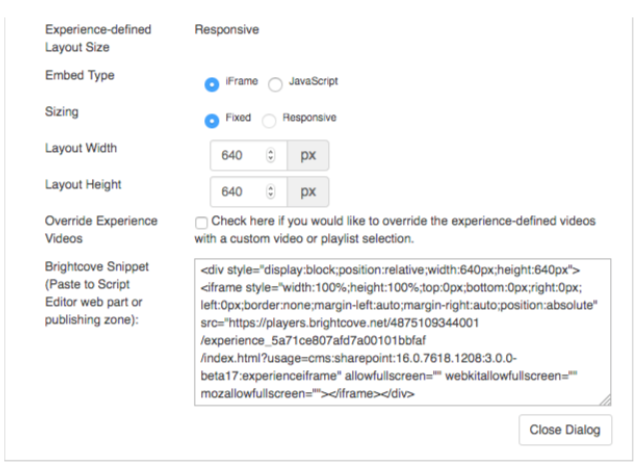
Cuadro de diálogo de inserción de experiencia en la página
Debe haber un cuadro de diálogo que permita al usuario controlar el formato de la experiencia en la página en la página web. Este cuadro de diálogo debe permitir al usuario configurar los campos que se enumeran a continuación:
- Tipo de incrustación: El usuario debe poder elegir entre iFrame y código de incrustación JavaScript. El valor predeterminado debería ser JavaScript.
- Dimensionamiento: El usuario debe poder seleccionar entre tamaño adaptable o fijo.[1-1]
- Si es iFrame, el valor predeterminado debe ser Fijo y Responsive debe deshabilitarse.
- Si es Javascript, el valor predeterminado debería ser Responsive.
- Ancho, Alto: El usuario debe poder ingresar Ancho y Alto.[1-1]
- Si es iFrame, el valor predeterminado debe ser Fijo y Responsive debe deshabilitarse.
- Si responde, el ancho y el alto deben estar desactivados.
- Videos de experiencia de anulación: El usuario debería poder anular los videos predeterminados en una experiencia con una lista de videos o con una lista de reproducción. Si el usuario selecciona anular los videos de la experiencia, permita que el usuario elija videos o una lista de reproducción según la sección "Videos de la experiencia invalidante" a continuación.
El cuadro de diálogo debería tener el siguiente comportamiento adicional:
- El código de incrustación de Brightcove generado se debe mostrar al usuario en el cuadro de diálogo.
- El usuario debería poder editar el código de inserción. Aunque estamos tratando de darle al usuario la mayor flexibilidad posible para configurar el código de inserción, puede haber casos en los que necesite anular lo que se genera automáticamente.
- Si el usuario modifica una de las selecciones anteriores en el cuadro de diálogo, las ediciones del usuario se sobrescribirán con el código recién generado.
Notas
- [1-1] Si el CMS proporciona un contenedor nativo para incrustar código que permite al usuario especificar Responsive vs Fixed y Width / Height, podría tener más sentido usar el contenedor para dimensionar y hacer que el código de incrustación de Brightcove siempre responda.
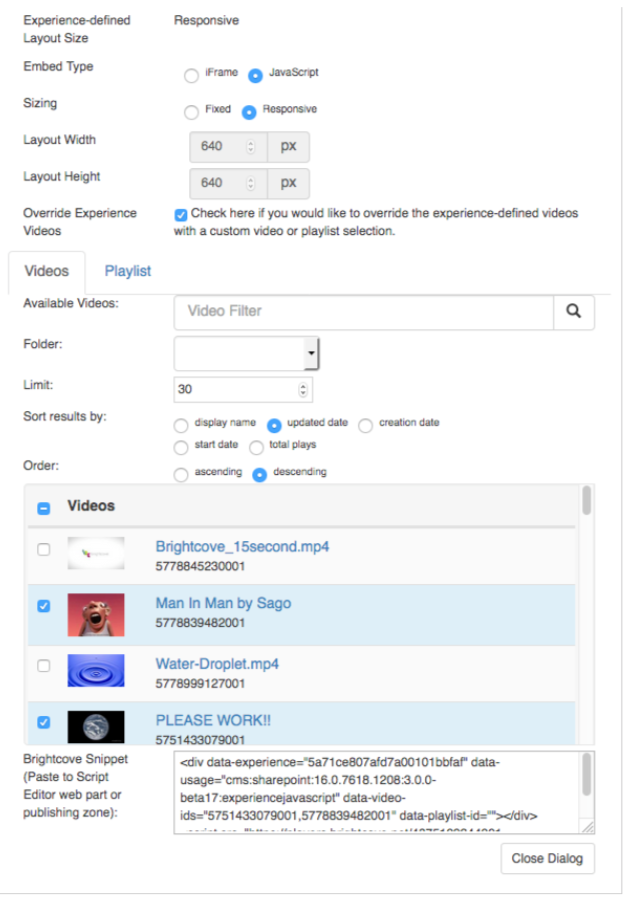
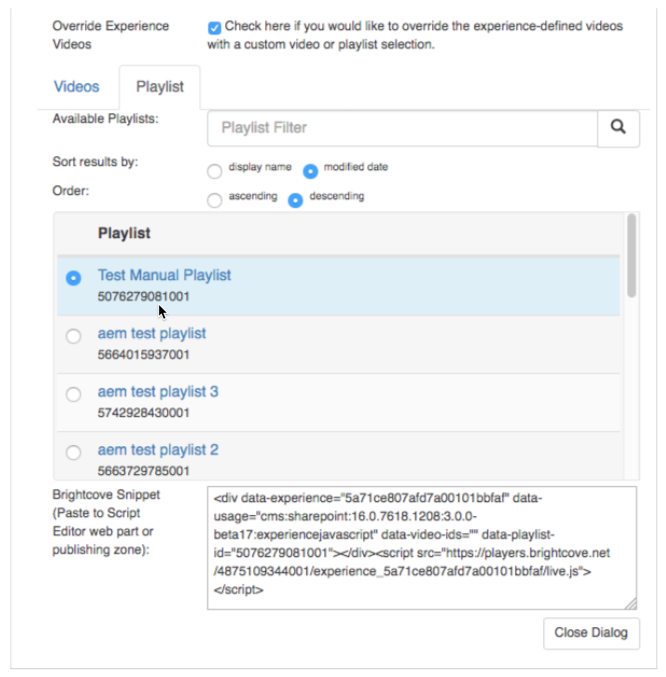
Vídeos de Overriding Experience
Si el usuario elige anular los videos de la experiencia, el cuadro de diálogo debería permitirle establecer los campos que se enumeran a continuación:
- Filtro de búsqueda: El usuario debe poder ingresar una cadena de búsqueda para filtrar la lista de videos o listas de reproducción mostrados. Si utiliza la API de búsqueda de Brightcove, la cadena de búsqueda debe estar codificada en URI.
- Carpeta: El usuario debería poder seleccionar un nombre de carpeta de la cuenta de Brightcove para filtrar la lista de videos mostrados. La API de Brightcove no proporciona un filtro integrado para carpetas, por lo que el código del cliente deberá recuperar todos los videos y luego filtrar por carpeta. (No se aplica a las listas de reproducción)
- Límite: El usuario debe poder limitar la cantidad de videos devueltos, principalmente para mejorar el rendimiento de la búsqueda. Cuando se utiliza la búsqueda de Brightcove, el límite máximo que se puede especificar es 100. Para devolver más de 100 videos, se debe implementar un mecanismo de paginación. Además, si el usuario ha seleccionado una Carpeta para filtrar, el cliente debe solicitar todos los videos en la cuenta usando el mecanismo de paginación y luego filtrar localmente esa lista por Carpeta y devolver la cantidad de videos especificada por el límite de usuarios. (No se aplica a las listas de reproducción)
- Ordenar por: El usuario debería poder seleccionar un campo de clasificación.
- Para los videos, el usuario debe poder elegir el nombre del video, la fecha de actualización, la fecha de creación, la fecha de inicio y el total de reproducciones. El valor predeterminado debe ser la fecha de actualización.
- Para las listas de reproducción, el usuario elige el nombre y la fecha de modificación. El valor predeterminado debe ser la fecha de modificación.
- Orden de clasificación: El usuario debe poder seleccionar un orden de clasificación ascendente o descendente. El valor predeterminado debería ser descendente.
El diálogo debería tener el siguiente comportamiento:
- Muestra una lista de videos o listas de reproducción según la selección de usuario anterior. Permita que el usuario seleccione varios videos o una lista de reproducción.
- Al mostrar una lista de videos:
- Solo deben aparecer los videos activos.
- Se deben mostrar la imagen en miniatura, el nombre del video y la identificación.
- Se pueden seleccionar uno o más videos.
- Al mostrar una lista de listas de reproducción:
- Si la lista de reproducción es una lista de reproducción manual, muestre el nombre de la lista de reproducción, el ID y la cantidad de videos en la lista de reproducción.
- Si la lista de reproducción es una lista de reproducción inteligente, muestre el nombre de la lista de reproducción, el ID y --- en lugar del número de videos.
- Solo se puede seleccionar una lista de reproducción.
- Muestre un enlace en el que se puede hacer clic que abrirá el reproductor de video o lista de reproducción en una nueva pestaña del navegador.
Ejemplo de implementación de diálogo de anulación de video

Ejemplo de implementación de diálogo de anulación de lista de reproducción

Insertar parámetros y código
La sección describe cómo generar el código de inserción de Experience en función de las selecciones del usuario. La %XYZ% los valores se sustituyen en el código de inserción como se describe a continuación.
Parámetros comunes
%ACCOUNTID%= ID de cuenta Brightcove seleccionada por el usuario%VIDEOIDLIST%= ID de video seleccionados por el usuario, delimitados por comas y sin espacios%PLAYLISTID%= ID de lista de reproducción seleccionada por el usuario%EXPERIENCEID%= ID de reproductor de vídeo o ID de reproductor de lista de reproducción seleccionado por el usuario%CMS%= Nombre de CMS%CMSVERSION%= Versión de CMS%CONNECTORVERSION%= Versión de conector
Insertar reproductor iFrame Experience
Parámetros para dimensionamiento receptivo
N / A: opción de respuesta no seleccionable
Parámetros para dimensionamiento fijo
%MAXWIDTH% = ‘’
%MINWIDTH% = ‘’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
Código incrustado Brightcove
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT%">
<iframe src="https://players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/index.html?videoIds=%VIDEOIDLIST%
&playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experienceiframe" allowfullscreen="" webkitallowfullscreen="" mozallowfullscreen="" style="width:100%;height:100%;top:0px;bottom:0px;right:0px;left:0px;border:none;margin-left:auto;margin-right:auto;position:absolute">
</iframe>
</div>
Ejemplo de implementación

JavaScript (in-page) Insertar reproductor de experiencia
Parámetros para dimensionamiento receptivo
%WIDTH% = ‘’[2-1]
%HEIGHT% = ‘’[2-1]
Notas
- [2-1] Ancho y Alto no seleccionables por el usuario
Parámetros para dimensionamiento fijo
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
Código incrustado Brightcove
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT" data-experience="%EXPERIENCEID%" data-video-ids=”%VIDEOIDLIST% "
data-playlist-id=”%PLAYLISTID%" data-usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experiencejavascript" style="
display: block;
position: relative; ">
</div>
<script src="//players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/live.js "></script>
Ejemplo de implementación