Creación del estado previo al evento para una experiencia de evento de portal
La plantilla del portal de eventos en vivo proporciona eventos previos, En Vivo , posterior al evento , archivo de video y plantillas de página de detalles de video. Las plantillas de las páginas previas al evento, en vivo y en el puerto se pueden personalizar para que el sitio tenga una apariencia diferente antes, durante y después de un evento en vivo. El estado previo al evento es lo que mostrará el sitio antes de que comience el evento en vivo.
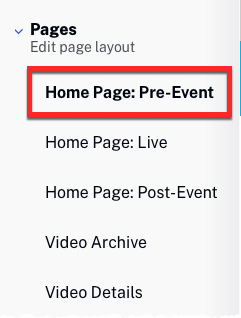
Para crear el estado de la página de inicio anterior al evento para un sitio, cree una nueva experiencia de portal utilizando la plantilla del Portal de eventos en vivo. En el Editor del sitio de la galería, haga clic en Páginas en la barra de navegación izquierda. Confirme que el Pre-evento se selecciona el estado.

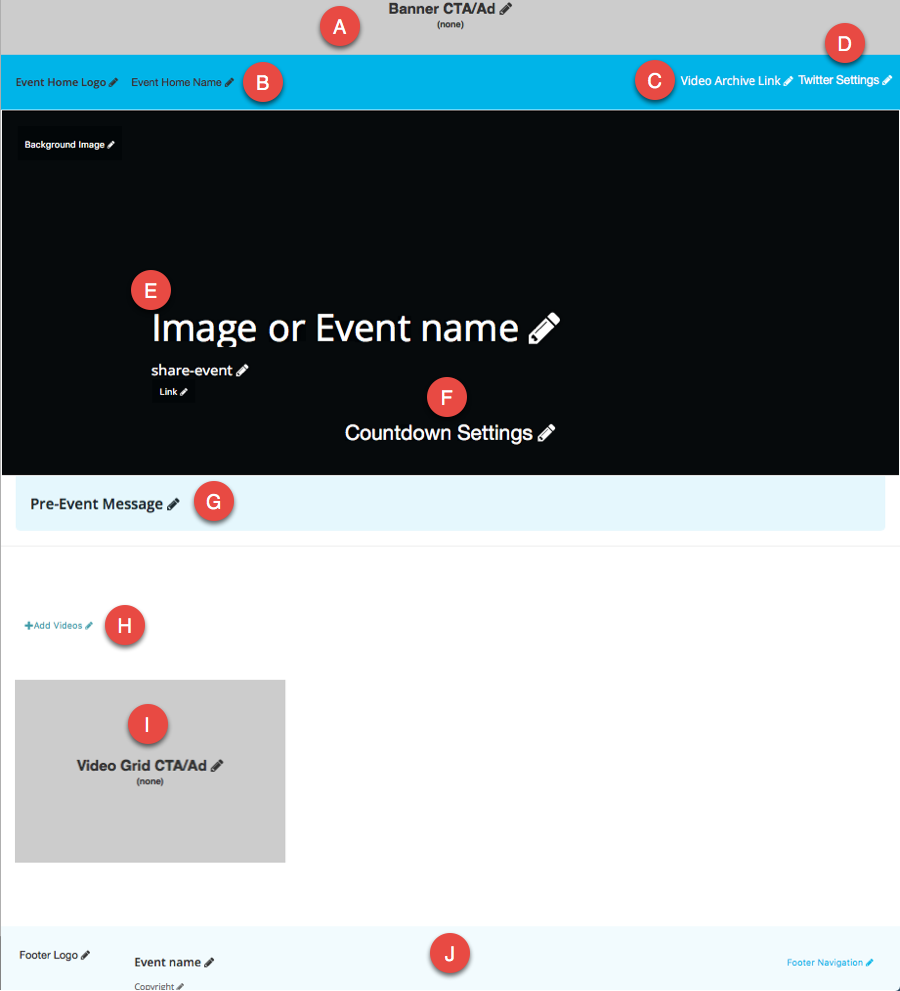
El estado de la página de inicio anterior al evento proporciona las siguientes áreas de contenido.

- Una pancarta - Se utiliza para agregar llamadas a la acción, incluido HTML personalizado, imágenes y anuncios. Ver Configurar llamadas a la acción en una experiencia de portal para más información.
- B - Logotipo y nombre de la casa - Se utiliza para devolver al espectador a la página de inicio. Aquí hay dos marcadores de posición, por lo que puede elegir tener una imagen seguida de texto, por ejemplo. Las imágenes se reducirán a una altura de 55 píxeles y un ancho máximo de 495 píxeles.
- C - Enlace al archivo de video - Se utiliza para ver todas las colecciones de videos que se han creado para el sitio. Tenga en cuenta que la primera colección de la lista se considerará una "colección destacada" y se mostrará en el cuerpo de la página previa al evento (área H a continuación).
- D - Configuración de Twitter - Ofrece la posibilidad de utilizar un widget de feed de Twitter. Ver Configurar un feed de Twitter.
- E - Imagen de fondo, texto y enlaces - Se usa para agregar una imagen de fondo, texto de subtítulos y enlaces
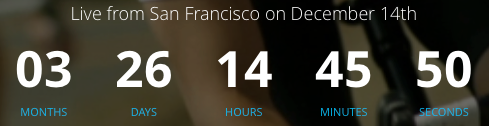
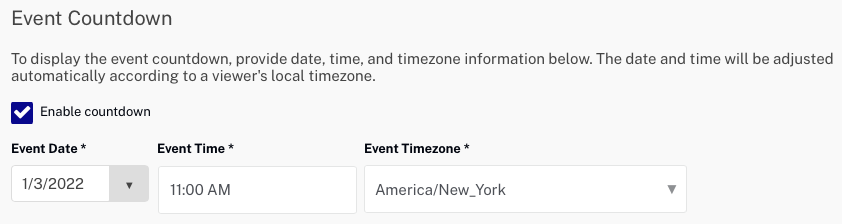
- F - Configuración de cuenta regresiva - Proporciona un temporizador de cuenta atrás hasta el inicio del evento. Ver Configurar un temporizador de cuenta regresiva.
- G - Mensaje previo al evento - Mensaje de texto estático
- H - Agregar videos - Se utiliza para agregar colecciones de videos al sitio. Ver Agregar videos para más información.
- I - Cuadro de cuadrícula de video - Se utiliza para agregar llamadas a la acción, incluidos HTML o imágenes personalizados. Ver Configurar llamadas a la acción en una experiencia de portal para más información.
- J - Objetos de pie de página - Se utiliza para agregar texto y enlaces al pie de página.
Para obtener información sobre cómo agregar imágenes, enlaces y texto estático a las plantillas de la página del portal, consulte Personalización del contenido de las páginas de experiencia del portal.
Configurar un feed de Twitter
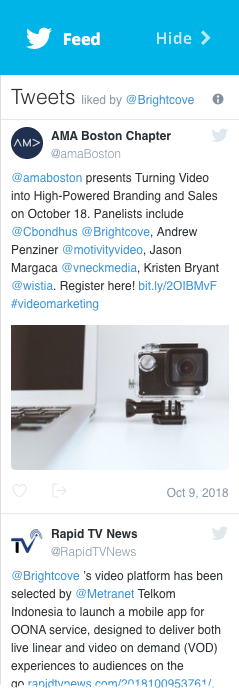
El sitio se puede configurar con una inserción de Twitter en la página. Para los tipos de incrustaciones disponibles, marque la Sitio web de Twitter. A continuación se muestra una muestra de la línea de tiempo de Me gusta.

Para agregar un feed de Twitter, siga estos pasos:
- Crea un widget en el sitio de Twitter. Para obtener ayuda sobre cómo crear un widget de Twitter, consulte la Documentación para desarrolladores de Twitter.
- Haga clic en el Configuración de Twitter enlace en la página.
- Copie el HTML del widget de Twitter y péguelo en el Feed de Twitter ajustes.

- Haz clic en .
Configurar un temporizador de cuenta regresiva
El sitio se puede configurar con un temporizador de cuenta regresiva que muestra la cantidad de meses, días, horas y minutos antes de que comience el evento en vivo. A continuación se muestra un ejemplo de temporizador de cuenta regresiva.

Cuando la cuenta regresiva llega a cero, el texto Próximamente, en breve, pronto aparecerá en lugar del temporizador de cuenta regresiva. Para agregar un temporizador de cuenta regresiva, siga estos pasos:
- Haga clic en el Configuración de cuenta regresiva enlace en la página.
- Localizar el Cuenta regresiva de eventos sección y agregue la fecha y hora del evento en vivo.

- Haz clic en .
- Haga clic en el texto sobre el temporizador de cuenta regresiva para personalizarlo.
Configurar un recordatorio de calendario
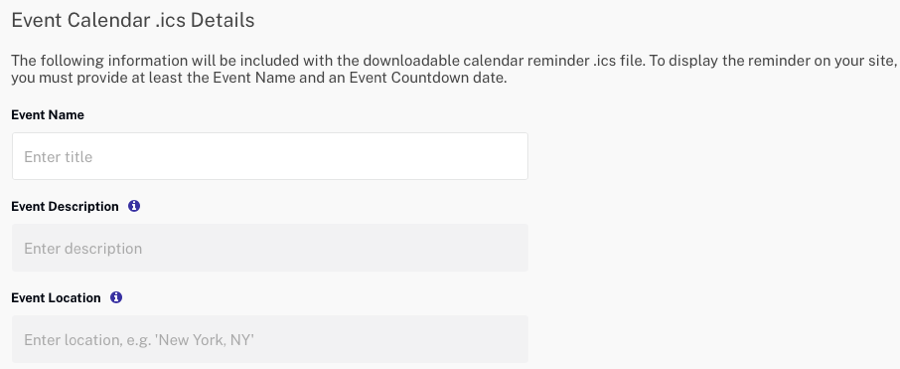
El sitio se puede configurar para que los usuarios puedan hacer clic en un enlace para descargar un recordatorio de calendario. A continuación se muestra un ejemplo de recordatorio de calendario.

Al hacer clic en el enlace del calendario, se descargará un archivo.ics que es un formato global para los archivos de calendario utilizados por programas como Google Calendar, Apple Calendar y Microsoft Outlook. Tenga en cuenta que el recordatorio del calendario no se mostrará a menos que se configuren los ajustes del calendario.
Para configurar los ajustes del archivo.ics del recordatorio de calendario, sigue estos pasos:
- Haga clic en el Configuración de cuenta regresiva Enlace.
- Configure los detalles del archivo.ics del recordatorio de calendario.

- Haz clic en .
Agregar videos
Haga clic en el + Agregar videos enlace para agregar colecciones de videos al sitio. Para obtener información sobre la creación de colecciones, consulte Agregar videos a una experiencia de portal.
La primera colección de la lista de colecciones se mostrará en la página de inicio previa al evento. Para ver todas las colecciones, haga clic en uno de los videos en la página de inicio o configure el Enlace de archivo de video objeto para que los espectadores puedan hacer clic en él para ver todas las colecciones.