Personalización de una experiencia in-page
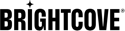
Se pueden agregar objetos como texto, imágenes, anuncios, HTML personalizado y feeds de Twitter a un Experiencia en la página lo que le permite personalizar y marcar la experiencia. Para agregar objetos a una experiencia en la página , edite la experiencia y luego haga clic en Diseño en la barra de navegación izquierda. Cuando edita una experiencia en la página , el modo de diseño se abrirá de forma predeterminada.

Seleccionar un tipo de dispositivo
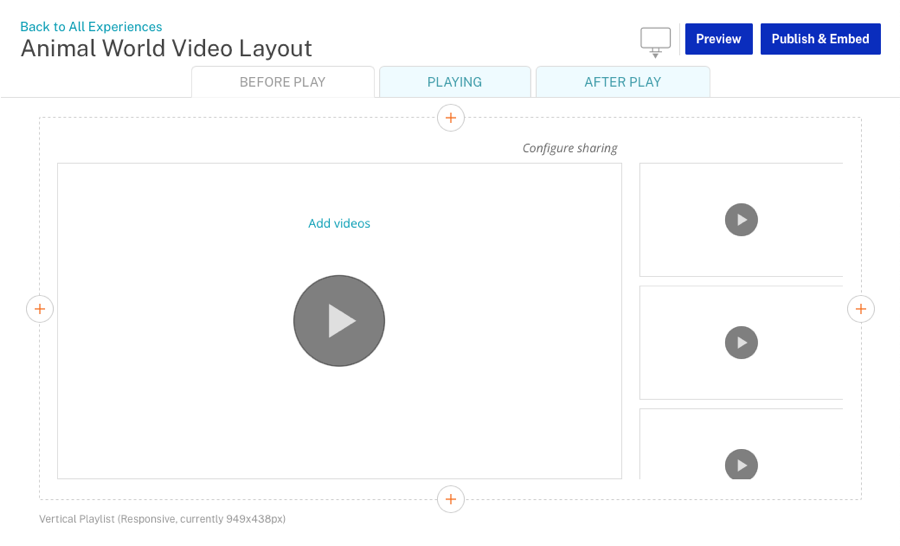
El selector de dispositivo en la parte superior de la página se puede utilizar para editar el Experiencia en la página utilizando un diseño de escritorio, tableta o dispositivo móvil.

Por defecto, el Escritorio El diseño se muestra cuando se edita la experiencia. Al seleccionar el diseño móvil, se mostrará el diseño móvil.

Tenga en cuenta que la vista previa de una experiencia abrirá la experiencia en otra pestaña del navegador y le permitirá obtener una vista previa de la experiencia sin los elementos de la IU de la Galería.
Cambiar estados de experiencia
Iexperiencia n-Pages tienen diferentes estados visuales que cambiarán a medida que el espectador interactúe con ellos. La apariencia de cada uno de estos estados se puede personalizar haciendo clic en los enlaces en la parte superior de la página.

Los siguientes estados están disponibles para personalizar:
- ANTES DE JUGAR - Cómo se verá la experiencia cuando se renderice por primera vez, antes de que se inicie la reproducción de cualquier video
- JUGANDO - Cómo se verá la experiencia cuando se esté reproduciendo un video
- DESPUÉS DEL JUEGO - Cómo se verá la experiencia después de que se reproduzca un video
En el JUGANDO y DESPUÉS DEL JUEGO estados, haciendo clic en el < Atrás El enlace devolverá la experiencia al ANTES DE JUGAR estado. La experiencia entrará en el DESPUÉS DEL JUEGO estado independientemente de si la opción de reproducción automática del siguiente video está habilitada o no.
Para editar los diferentes estados de experiencia, haga clic en un estado y luego agregar componentes a la experiencia según sea necesario. La Diseños El menú ofrece más opciones de personalización para cada estado. Ver el Personalizando la apariencia sección para más detalles.
Personalizando la apariencia
El menú Diseño proporciona configuraciones adicionales que se pueden usar para personalizar la experiencia en la página.

Tenga en cuenta que las opciones de diseño disponibles se basan en la plantilla que se seleccionó.
Configuración de presentación
La Presentación El ajuste controla la presentación de la experiencia. Hacer clic Presentación en el panel de navegación de la izquierda, seleccione una presentación y luego haga clic en Ahorrar.
Configuración de información de video
La Información del video controles de ajuste donde el nombre del video y Breve descripción aparecerá. Hacer clic Información del video en el panel de navegación de la izquierda, elija una ubicación y luego haga clic en Ahorrar.
Configuración de miniaturas
La Miniaturas la configuración controla dónde aparecerá el nombre del video en relación con la miniatura del video. Hacer clic Miniaturas en el panel de navegación de la izquierda, elija una ubicación y luego haga clic en Ahorrar.
Compartiendo ajustes
La Intercambio controles de configuración donde aparecerán los íconos para compartir en redes sociales. Hacer clic Intercambio en el panel de navegación de la izquierda, elija una ubicación y luego haga clic en Ahorrar.
Agregar componentes a una experiencia in-page
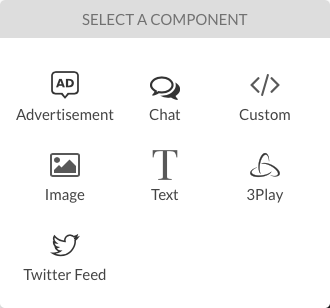
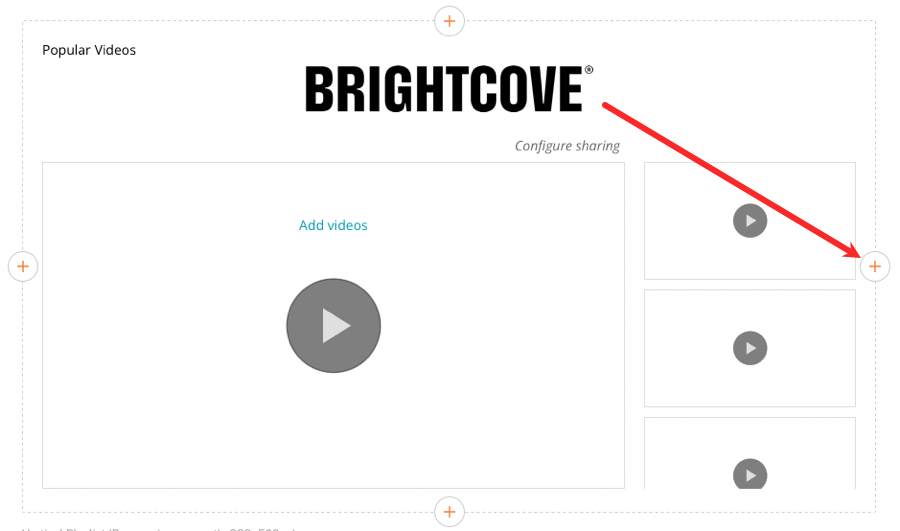
Con el editor de diseño, puede agregar componentes a la experiencia. Comience haciendo clic en el icono más (![]() ) donde desea agregar un componente y luego seleccione el tipo de componente que desea agregar.
) donde desea agregar un componente y luego seleccione el tipo de componente que desea agregar.

Para obtener información sobre los componentes que se pueden agregar a una experiencia en la página, consulte Agregar componentes a una experiencia en la página.
Editar y eliminar componentes
Para editar o eliminar un componente en una experiencia en la página, coloque el mouse sobre el componente. Un icono de editar / eliminar ![]() aparecerá. Haciendo clic Editar abrirá el editor de componentes donde se puede editar el componente. Haciendo clic Borrar eliminará el componente de la experiencia.
aparecerá. Haciendo clic Editar abrirá el editor de componentes donde se puede editar el componente. Haciendo clic Borrar eliminará el componente de la experiencia.
Reorganización de componentes
Los componentes que se encuentran en una experiencia se pueden mover mediante la función de arrastrar y soltar. Para cambiar el orden de los componentes, haga clic y arrástrelo a la posición correcta. La línea verde indica dónde se ubicará el componente.

Los componentes también se pueden arrastrar a otra ubicación en la experiencia.

Vista previa de una experiencia en la página
La vista previa de una experiencia abrirá la experiencia en una nueva pestaña del navegador para que se pueda obtener una vista previa fuera del entorno de creación de la Galería. La vista previa se puede utilizar para asegurarse de que la experiencia se procese como se esperaba. La vista previa es receptiva, por lo que puede estrechar / ampliar las ventanas de su navegador para ver los puntos de interrupción. Para obtener una vista previa de una experiencia, haga clic en .
Publicar una experiencia en la página
La publicación de una experiencia tomará los cambios que se han realizado y los publicará en la experiencia in-page de producción. Todos los cambios en una experiencia deben publicarse antes de que aparezcan. Para publicar una experiencia en la página, haga clic en . Para obtener información sobre cómo obtener una vista previa y publicar una experiencia en la página, consulte Vista previa y publicación de una experiencia en la página.