Agregar componentes a una experiencia in-page
Se pueden agregar componentes a una experiencia en la página, lo que le permite personalizar y personalizar la experiencia. Para agregar componentes a una experiencia en la página, siga estos pasos:
- Edita la experiencia.
- Haga clic en Diseño en la barra de navegación de la izquierda.
- Haga clic en el icono más (
 ) donde desea agregar un componente y luego seleccione el tipo de componente que desea agregar.
) donde desea agregar un componente y luego seleccione el tipo de componente que desea agregar.

Se pueden agregar los siguientes tipos de componentes:
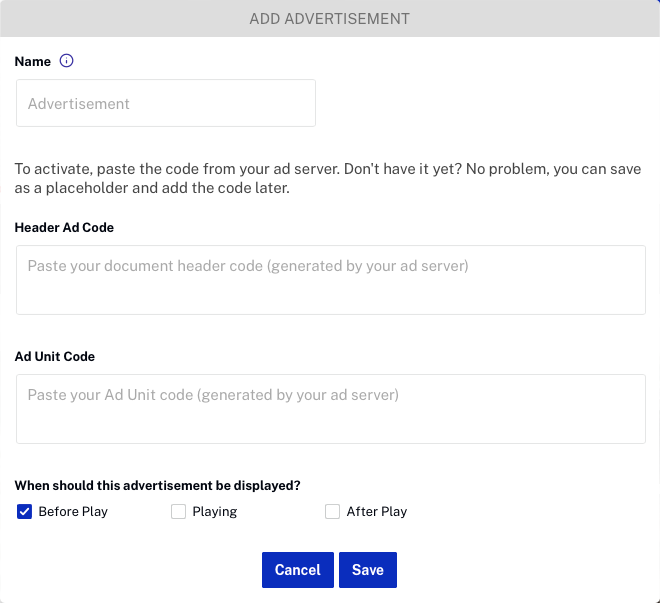
Agregar un componente de publicidad
Para agregar un anuncio a una experiencia:
- Hacer clic Anuncio publicitario en el selector de componentes.
- Entrar a Nombre para el anuncio.
- Introducir el Código de anuncio de encabezado y Código de bloque de anuncios. Código de anuncio de encabezado se compartirá en todos los anuncios de la experiencia.

- Seleccione cuándo se debe mostrar el anuncio.
- Haz clic en . El anuncio aparecerá en la experiencia.

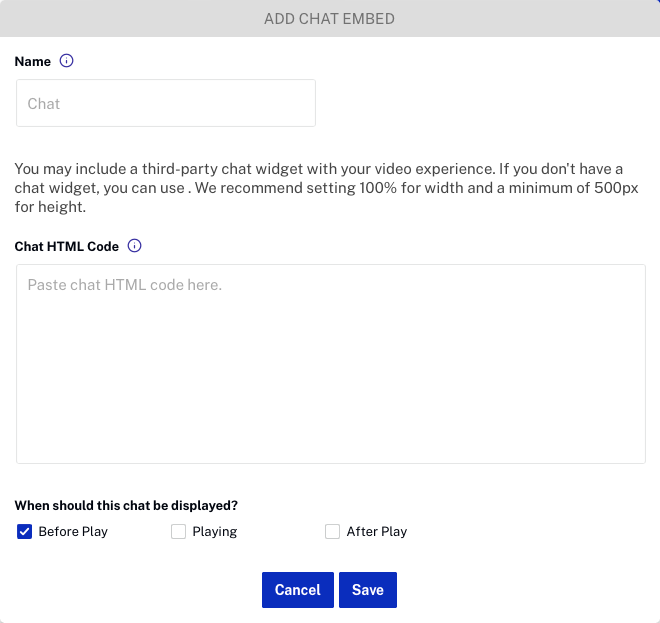
Agregar un componente de chat
Se puede agregar un widget de chat de terceros a una experiencia para proporcionar capacidades de chat. Para agregar un componente de chat a una experiencia:
- Hacer clic Chat en el selector de componentes.
- Entrar a Nombre para el componente de chat.
- Ingrese el código HTML del chat.

- Seleccione cuándo debe mostrarse el chat.
- Haz clic en . El chat se procesará en la experiencia.

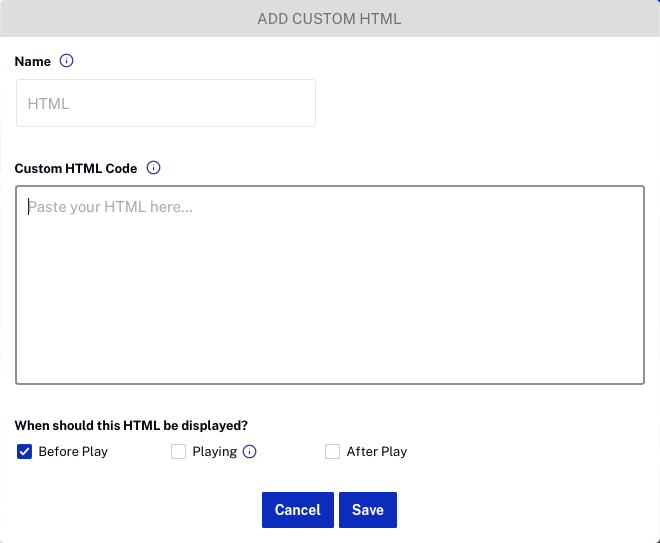
Agregar un componente HTML personalizado
Los componentes personalizados se pueden utilizar para agregar su propio HTML personalizado a una experiencia. Por ejemplo, si ha creado un formulario de cliente potencial personalizado utilizando una plataforma de automatización de marketing (MAP), el HTML del formulario de cliente potencial del MAP se puede agregar a una experiencia en la página utilizando el componente HTML personalizado.
Para agregar HTML personalizado a una experiencia:
- Hacer clic Personalizado en el selector de componentes.
- Entrar a Nombre para el componente HTML.
- Ingrese el HTML personalizado para agregar a la experiencia.

- Seleccione cuándo se debe mostrar el HTML.
- Haz clic en . El HTML se renderizará en la experiencia.
Si no se ingresa HTML, se mostrará un marcador de posición HTML.

Agregar un componente de imagen
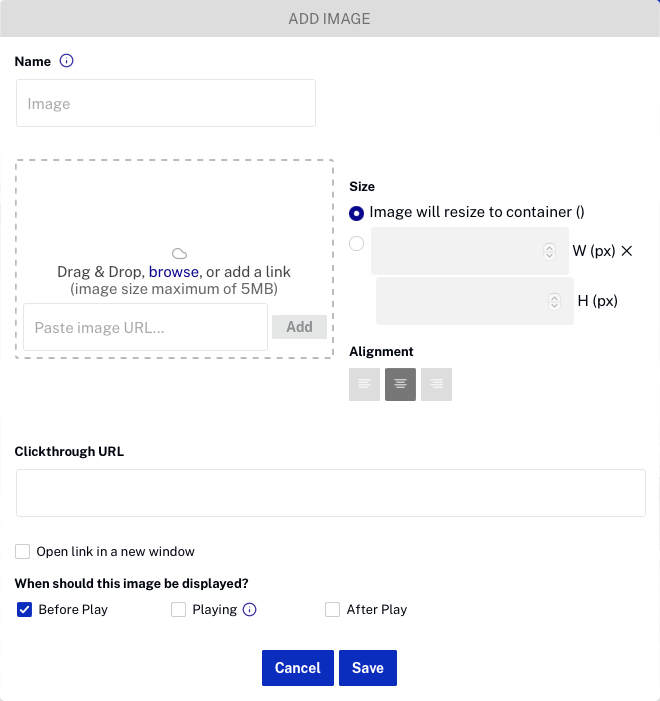
Para agregar una imagen a una experiencia:
- Hacer clic Imagen en el selector de componentes.
- Entrar a Nombre para la imagen.

- Para especificar una imagen, puede:
- Arrastre una imagen del sistema de archivos y luego suéltela en el área de colocación
- Hacer clic navegar y seleccione una imagen del sistema de archivos
- Ingrese la URL a un archivo de imagen remoto
- Establecer la imagen Tamaño.
- La imagen cambiará de tamaño al contenedor - Las imágenes que son más grandes en tamaño que el contenedor en el que se encuentran se reducirán para que quepan. Las imágenes más pequeñas no se ampliarán.
- Anchura y altura - Ingrese manualmente un ancho y alto para la imagen
- Establecer la imagen Alineación.
- Entrar a URL de clic. Esta es la URL a la que se debe ir cuando se hace clic en la imagen. Tú también puedes Abrir enlace en una nueva ventana.
- Seleccione cuándo debe mostrarse la imagen.
- Hacer clic para agregar la imagen a la experiencia.
Si no se selecciona ninguna imagen, se mostrará un marcador de posición de imagen.

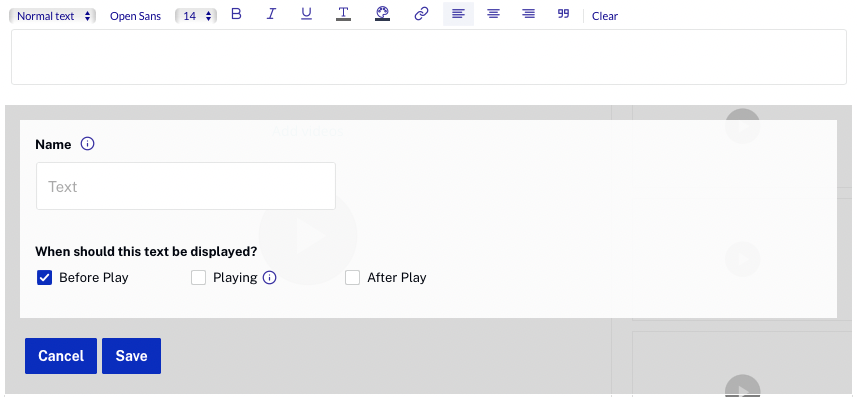
Agregar un componente de texto
Para agregar texto a una experiencia:
- Hacer clic Texto en el selector de componentes.
- Ingrese el texto para agregar a la experiencia. La barra de herramientas se puede utilizar para formatear el texto.

- Entrar a Nombre para el texto.
- Seleccione cuándo debe mostrarse el texto.
- Hacer clic para agregar el texto. El texto aparecerá en la experiencia.
Si no se ingresa texto, un marcador de posición de texto  será mostrado.
será mostrado.
Agregar un componente de 3Play
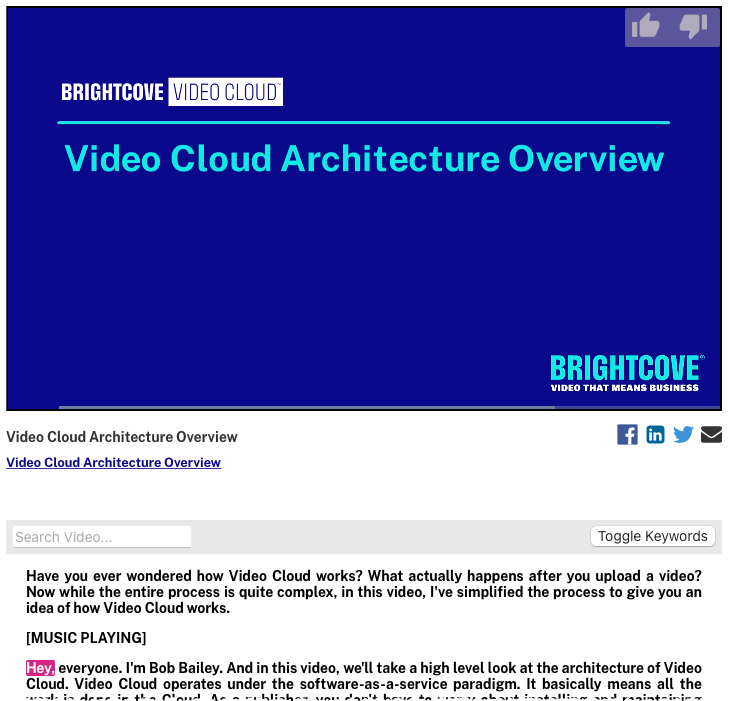
Los componentes de 3Play se pueden utilizar para agregar una transcripción interactiva de 3Play a una experiencia. Este componente solo funcionará si 3Play Media ha generado los subtítulos de vídeo. Cuando este componente se agrega a una experiencia, un Mostrar transcripción interactiva aparecerá el enlace. Al hacer clic, aparecerá la transcripción del video. En el siguiente ejemplo, se agregó un componente 3Play debajo del reproductor de video y se configuró para aparecer durante la Jugando Expresar.

Para ver un ejemplo en vivo, consulte este enlace y reproducir un video.
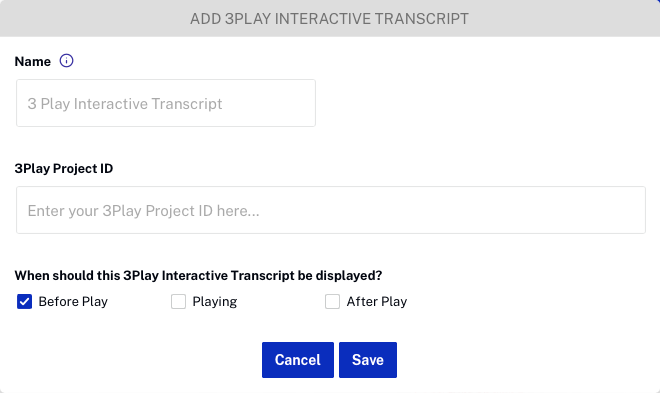
Para agregar un componente de 3Play a una experiencia:
- Haz clic en 3Play en el selector de componentes.
- Introduzca un nombre para el componente 3Play.
- Introduce tu ID de proyecto de 3Play. Para encontrar su ID de proyecto de 3Play, inicie sesión en su cuenta de 3Play y haga clic en el Descripción de cuenta enlace en el encabezado de la página. La Projecto ID aparecerá en esa página.

- Seleccione cuándo debe mostrarse el componente 3Play.
- Haga clic en para añadir el componente 3Play. El componente 3Play aparecerá en la experiencia.

Agregar un componente de feed de Twitter
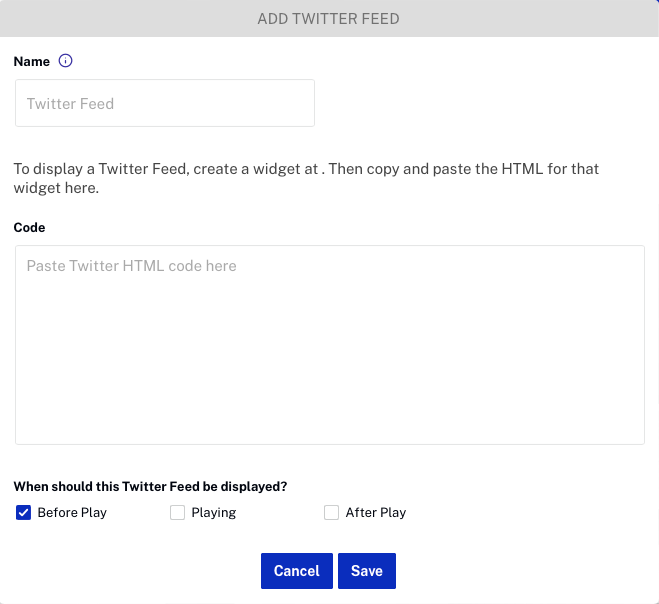
Para agregar una fuente de Twitter a una experiencia:
- Hacer clic Feed de Twitter en el selector de componentes.
- Entrar a Nombre para Twitter Feed.
- Crea un widget en el sitio de Twitter. Para obtener ayuda sobre cómo crear un widget de Twitter, consulte la Documentación para desarrolladores de Twitter.
- Copie el HTML del widget de Twitter y péguelo en el Feed de Twitter ajustes.

- Seleccione cuándo se debe mostrar el feed de Twitter.
- Hacer clic para agregar el feed de Twitter. El feed de Twitter aparecerá en la experiencia.