El control de acceso basado en funciones se puede utilizar para filtrar las sesiones que aparecen en la agenda de sesiones según la función de un usuario. El control de acceso basado en roles se basa en un atributo SAML especificado en el objeto de usuario devuelto por el sistema de gestión de usuarios (es decir, sistema de registro, SSO). Las reglas se definen en función de los roles de usuario y las etiquetas de sesión. Brightcove recomienda que todas las sesiones tengan al menos una etiqueta para que se produzca el filtrado basado en roles.
Antes de empezar
Antes de configurar el control de acceso basado en roles para una experiencia de evento virtual, se deben completar estos pasos de configuración inicial:
- Debe crear una experiencia de evento virtual y haber creado una agenda de eventos.
- La experiencia del evento virtual debe protegerse mediante un perfil de control de acceso.
Roles y etiquetas
Para configurar el control de acceso basado en roles, comience determinando cómo se restringirán las sesiones y luego cree las etiquetas de acceso basadas en roles adecuadas que se asignarán a cada usuario y cada sesión. Por ejemplo, puede decidir usar los siguientes roles/etiquetas:
- estándar
- empresa
- VIP
Asignación de roles a usuarios en Auth0
A todos los usuarios de su SSO se les debe asignar un rol. Siga estos pasos para asignar funciones a los usuarios mediante Auth0 SSO.
- Inicie sesión en su cuenta Auth0.
- En la barra de navegación de la izquierda, haga clic en Administración de usuarios > usuarios
- Haga clic en un usuario para ver los detalles del usuario.
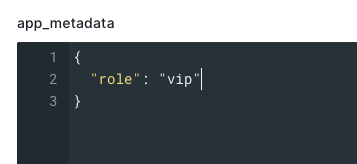
- Asigne el rol apropiado al usuario en la sección app_metadata . Los roles deben ingresarse usando el formato
"rol": rol asignado.En el siguiente ejemplo, al usuario se le asigna un rol de vip .

- Haz clic en Guardar.
- Asigne roles a todos los usuarios.
Pasar roles como datos SAML en Auth0
Para pasar los metadatos del rol de Auth0 a una experiencia, se debe crear una regla. Una regla es un código JavaScript que se puede usar para ampliar el comportamiento predeterminado de Auth0 al autenticar a un usuario. Siga estos pasos para crear una regla para pasar los datos del rol.
- Inicie sesión en su cuenta Auth0.
- En la barra de navegación de la izquierda, haga clic en Auth Pipeline > reglas
- Haz clic en + Crear .
- Hacer clic < > Regla vacía .
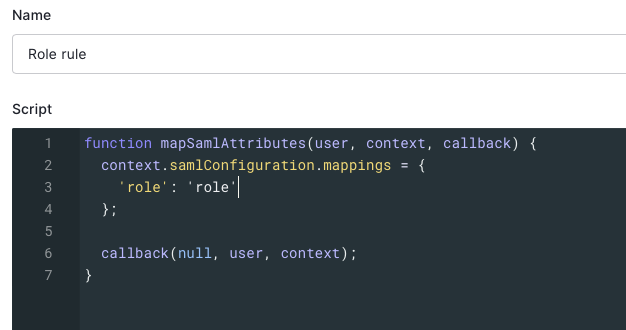
- Introduzca un Nombre para la regla.
- Pegue el siguiente código en el área Script .
function mapSamlAttributes(user, context, callback) { context.samlConfiguration.mappings = { 'role': 'role' }; callback(null, user, context); }
- Haz clic en Guardar cambios .
Controlar el acceso a las sesiones de eventos
Las etiquetas de control de acceso se utilizan para restringir el acceso a las sesiones. Si una sesión tiene una etiqueta de control de acceso de vip , la sesión solo aparecerá para los usuarios con un rol de vip . Siga estos pasos para asignar una etiqueta de control de acceso a una sesión.
- Abre el Galería módulo.
- Edita la experiencia.
- Haga clic en Características del sitio > Agenda en la navegación izquierda.
- Haga clic en la agenda del evento para abrir el editor de agenda.
- Haga clic en una sesión.
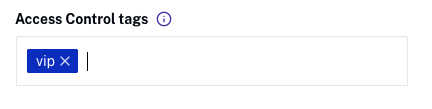
- En el campo Etiquetas de control de acceso , ingrese los roles que tienen acceso a la sesión. En el siguiente ejemplo, solo los usuarios con el rol vip verán esta sesión en la agenda.

- Haz clic en .
Filtrar la agenda en función de los roles
Se utilizará un código personalizado para filtrar las sesiones de la agenda según el rol del usuario. En este ejemplo de código, las sesiones sin etiqueta de control de acceso aparecerán en todas las agendas de los usuarios. Para las sesiones que tienen una etiqueta de control de acceso, si el parámetro de función del usuario coincide con la etiqueta de control de acceso de la sesión, esa sesión aparecerá en la agenda del usuario.
Siga estos pasos para agregar el código de filtrado a la experiencia.
- Abre el Galería módulo.
- Edita la experiencia.
- En la barra de navegación de la izquierda, haga clic en Encabezado y pie de página .
- Pegue el siguiente código en el campo HTML de encabezado personalizado .
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script> <script> $(document).ready(() => { // Get role from SAML data and Agenda sessions from site const role = window.bcGallery.filteredAssemblerData.samlAttributes ? window.bcGallery.filteredAssemblerData.samlAttributes.role : null; if (!role) { console.log("Error filtering Agenda sessions. No role specified on SAML data."); return; } const sessions = bcGallery.filteredAssemblerData.site.agenda.sessions; // Looking for sessions to be filtered out const filteredSessions = sessions.filter((session) => { // If session does not have tags, do not filter the session if(!session["restricted_tags"].length) { return false; } const restrictedTags = session["restricted_tags"]; if(!restrictedTags.includes(role)) { return true; } return false; }); if(filteredSessions.length) { const contentWrapper = document.querySelector('.bcg-fixed-width-container'); // Creating an observer to watch for DOM changes that might put back a filtered session const observer = new MutationObserver(() => { filteredSessions.forEach(session => { // Remove session item using its session id $(`[data-session-id='${session.id}']`).remove(); }); }); observer.observe(contentWrapper, { attributes: true, childList: true, characterData: true }); } }); </script>
- Haz clic en Guardar.
Asegúrese republicar la experiencia para que aparezcan los cambios.