Referencia de CSS personalizado de experiencias in-page
Componentes con estilo
Estas clases de CSS se aplican a elementos que se diseñan a través de la interfaz de usuario. Estos estilos se pueden anular con CSS personalizado mediante el uso de estas clases. También puede hacer que los estilos de la interfaz de usuario se apliquen a HTML personalizado mediante el uso de estas clases. Estas clases son estables y no deberían cambiar entre las versiones de la plantilla.
| Clase | Descripción |
|---|---|
ee-components-style-global |
Estilo global para la experiencia |
ee-components-style-anchor |
Estilo de enlace normal |
ee-components-style-navigation |
Estilo de enlace de navegación (botón de retroceso, botón de compartir, etc.) |
ee-components-style-videoInfo |
Estilo del cuadro de información de video (sin superposición) |
ee-components-style-videoTitle |
Estilo de título de video (sin superposición) |
ee-components-style-videoDescription |
Estilo de descripción de video (sin superposición) |
ee-components-style-overlay |
Estilo de cuadro de información de video superpuesto |
ee-components-style-overlayTitle |
Estilo de título de video superpuesto |
ee-components-style-overlayDescription |
Estilo de descripción de video superpuesto |
ee-components-style-overlayBanner |
Estilo de banner / indicador superpuesto (indicador de visualización) |
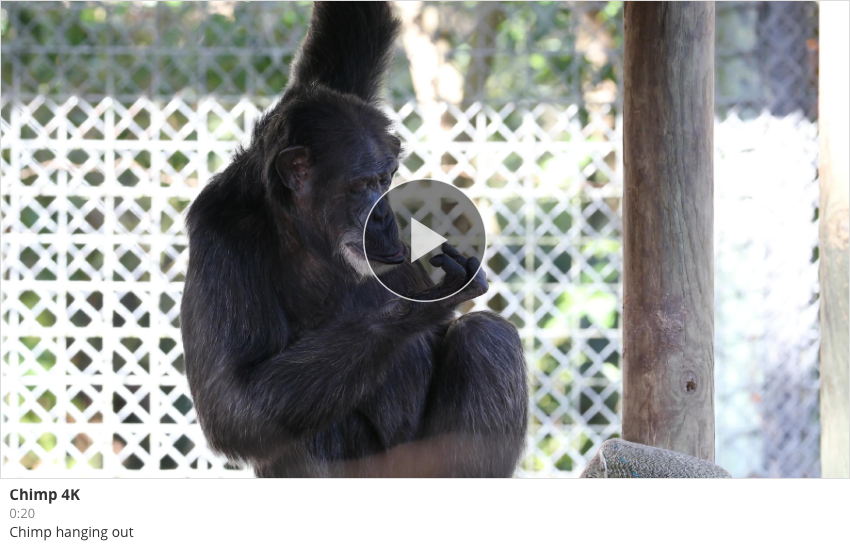
ee-components-style-playButton |
Estilo básico del botón de reproducción (consulte el componente Botón de reproducción para obtener un estilo más complejo) |
Componentes base
Estos son componentes básicos que se pueden diseñar con CSS personalizado. Las clases de componentes son estables y no deberían cambiar entre las versiones de la plantilla. Las clases internas son relativamente estables y lo más probable es que no cambien entre las versiones de la plantilla.
Botón de play
El botón de reproducción aparece en cada miniatura de video.

| Clase | Descripción |
|---|---|
ee-components-play-button |
Componente de botón de reproducción |
ee-components-play-button-svg |
Contenedor SVG |
ee-components-play-button-group |
Grupo interno SVG |
ee-components-play-button-button |
Grupo de SVG de botón de reproducción |
ee-components-play-button-frame |
Marco de círculo de botón de reproducción |
ee-components-play-button-icon |
Icono de botón de reproducción |
ee-components-play-button-countdown |
Grupo SVG de cuenta regresiva |
ee-components-play-button-pause |
Icono de pausa de cuenta regresiva |
ee-components-play-button-text |
Texto de cuenta regresiva |
ee-components-play-button-track |
Pista de cuenta regresiva |
ee-components-play-button-runner |
Progreso de la cuenta regresiva |
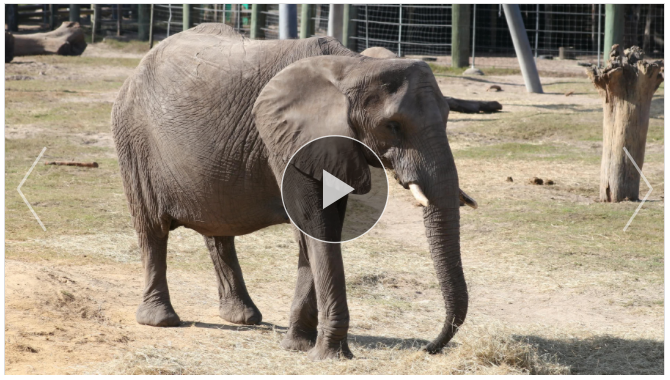
Flecha
Flechas para la plantilla de carrusel (para opciones de presentación con sangrado único y completo).

| Clase | Descripción |
|---|---|
ee-components-arrow |
Componente de flecha (incluido el fondo) |
ee-components-arrow-inner |
Flecha |
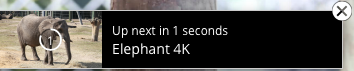
Hasta la próxima
El indicador Up-next se muestra en miniaturas grandes cuando Avanzar al siguiente video automáticamente está habilitado en la configuración del reproductor.

| Clase | Descripción |
|---|---|
ee-components-up-next |
Siguiente componente |
ee-components-up-next-thumbnail |
Miniatura del siguiente video |
ee-components-up-next-text |
Texto siguiente (cuenta regresiva + nombre del video) |
ee-components-up-next-text-countdown |
Texto de cuenta regresiva |
ee-components-up-next-close |
Botón cerrar |
Indicador de video visualizado
El indicador visualizado se muestra cuando la opción está habilitada en la configuración de video.

| Clase | Descripción |
|---|---|
ee-components-watched-video-banner |
Indicador de video visualizado |
Componentes de video
Componentes relacionados con videos individuales. Estas clases son estables y no deberían cambiar entre las versiones de la plantilla.
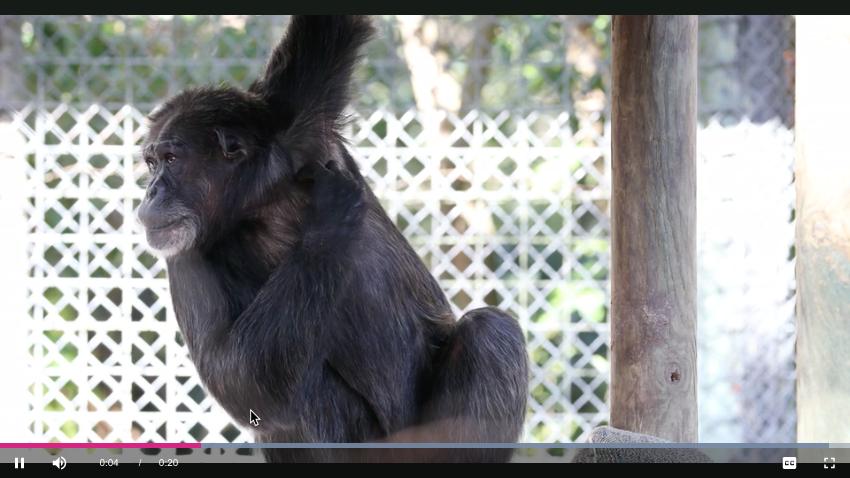
Jugador
Contenedor para el reproductor Brightcove.

| Clase | Descripción |
|---|---|
ee-components-player |
Contenedor de jugador |
Miniatura
Contenedor básico para imágenes de póster de video (no incluye el botón de reproducción).

| Clase | Descripción |
|---|---|
ee-components-thumbnail |
Contenedor de miniaturas |
Información del video

| Clase | Descripción |
|---|---|
ee-components-video-info |
Contenedor de información de video |
ee-components-video-info-content |
Contenedor de información de video interno |
ee-components-video-info-name |
Contenedor de nombre de video |
ee-components-video-info-name-content |
Nombre del vídeo |
ee-components-video-info-duration |
Duración del video |
ee-components-video-info-description |
Descripción del video |
ee-components-video-info-related-link |
Enlace relacionado con el video |
ee-components-video-info-download |
Enlace de descarga de video |
Miniatura de video
Contiene un componente de miniatura envuelto con un componente de información de video.

| Clase | Descripción |
|---|---|
ee-components-video-thumbnail |
Componente de miniatura de video |
Componentes de la colección de videos
Componentes relacionados con colecciones de videos (listas de reproducción, etc.). Estas clases son estables y no deberían cambiar entre las versiones de la plantilla.
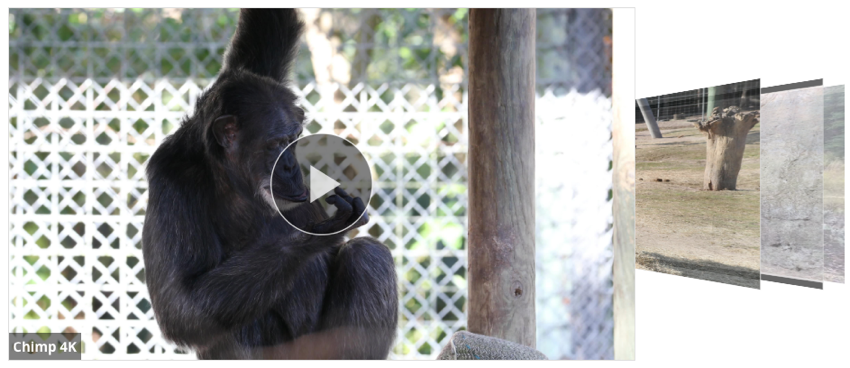
Flujo de corriente
Presentación tridimensional de flujo de cobertura de videos.

| Clase | Descripción |
|---|---|
ee-components-cover-flow |
Componente de flujo de cobertura |
ee-components-cover-flow-item |
Elemento de flujo de portada (miniatura de video) |
Tira de puntos
Una franja de puntos que representa cada video de la lista.

| Clase | Descripción |
|---|---|
ee-components-dot-strip |
Componente de tira de puntos |
ee-components-dot-strip-item |
Elemento de tira de puntos |
ee-components-dot-strip-dot |
Punto individual en la tira |
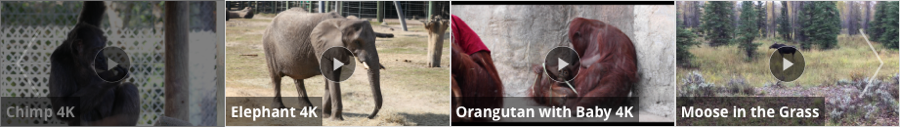
Carrusel de carteles
Un carrusel de imágenes de carteles (con flechas)

| Clase | Descripción |
|---|---|
ee-components-poster-carousel |
Componente de carrusel de póster |
ee-components-poster-carousel-container |
Contenedor de fila |
ee-components-poster-carousel-row |
Fila de carteles |
ee-components-poster-carousel-cell |
Elemento de fila (miniatura de video) |
Tira de miniaturas
Una tira de imágenes en miniatura (con flechas)

| Clase | Descripción |
|---|---|
ee-components-thumbnail-strip |
Componente de tira de miniaturas |
ee-components-thumbnail-strip-container |
Contenedor de fila |
ee-components-thumbnail-strip-row |
Fila de miniaturas |
ee-components-thumbnail-strip-cell |
Elemento de fila (miniatura de video) |
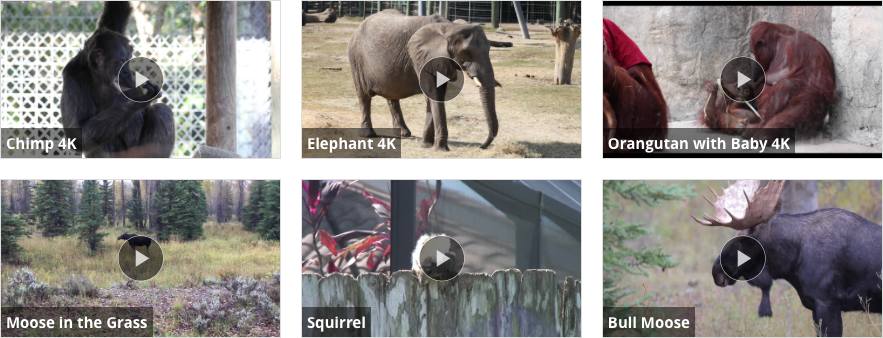
Cuadrícula de video
Una cuadrícula de imágenes en miniatura

| Clase | Descripción |
|---|---|
ee-components-video-grid |
Componente de cuadrícula de video |
ee-components-video-grid-cell |
Elemento de cuadrícula (miniatura de video) |
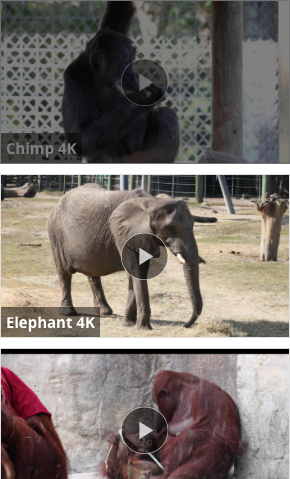
Lista de videos
Una lista vertical de imágenes en miniatura

| Clase | Descripción |
|---|---|
ee-components-video-list |
Componente de lista de videos |
ee-components-video-list-item |
Elemento de lista (miniatura de video) |
Compartir componentes
Componentes relacionados con el intercambio social. Las clases del botón Compartir son relativamente estables y lo más probable es que no cambien entre las versiones de la plantilla. Es muy probable que las clases del Panel de Acciones se modifiquen en un futuro próximo y deben considerarse inestables.
Botón de compartir
Compartir botón o iconos.


| Clase | Descripción |
|---|---|
ee-components-share-button |
Componente de botón de compartir |
ee-components-share-button-button |
Botón de compartir (no iconos) |
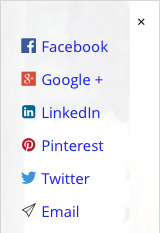
Panel de compartir
Panel para compartir cuando la pantalla de compartir en redes sociales está configurada en el botón.

| Clase | Descripción |
|---|---|
ee-components-share-wrapper-panel |
Componente de envoltura de panel |
ee-components-share-wrapper-inner |
Panel |
ee-components-share-wrapper-close |
Botón cerrar |
ee-components-share-wrapper-item |
Compartir elemento |
ee-components-share-wrapper-item-name |
Compartir el nombre del elemento |
Componentes editables
Componentes que se pueden agregar a la experiencia a través de los botones más en la interfaz de usuario. Estas clases son estables y no deberían cambiar entre las versiones de la plantilla. No se proporcionan capturas de pantalla para estos componentes ya que su apariencia depende en gran medida del contenido ingresado por el usuario.
Anuncio publicitario
Componente publicitario
| Clase | Descripción |
|---|---|
|
Componente publicitario |
HTML personalizado
Componente HTML personalizado
| Clase | Descripción |
|---|---|
ee-components-html |
Componente HTML personalizado |
Imagen
Componente de imagen
| Clase | Descripción |
|---|---|
ee-components-image |
Componente de imagen |
ee-components-image-image |
Imagen interna |
Texto
Componente de texto
| Clase | Descripción |
|---|---|
ee-components-text |
Componente de texto |
Gorjeo
Componente de Twitter
| Clase | Descripción |
|---|---|
ee-components-twitter |
Componente de Twitter |
Clases globales
Estas son clases que son globales para la experiencia. Estas clases son estables y no deberían cambiar entre las versiones de la plantilla.
| Clase | Descripción |
|---|---|
ee-components-app |
Elemento de experiencia más externo |
| /td> | Vista de experiencia (in-page, lightbox) |
ee-components-container |
Contenedor de componentes con botón más |