Configuración de componentes complementarios para una experiencia in-page
Todas las plantillas de experiencia en la página ofrecen la posibilidad de tener componentes complementarios. Los componentes complementarios incluyen:
- HTML personalizado
- Imágenes
- Texto
Con los componentes complementarios, el contenido fuera del reproductor puede cambiar según el video que se esté reproduciendo. Por ejemplo, cuando se reproduce el video de un producto, puede haber una imagen en la que se puede hacer clic a la derecha del reproductor que abrirá más detalles sobre ese producto. Los componentes complementarios son similares a las interacciones de tarjetas y enlaces, con la diferencia de que las tarjetas y los enlaces se muestran sobre el reproductor de video. Los componentes complementarios se mostrarán a la derecha del reproductor de video cuando el video esté en la JUGANDO Expresar.
Ver componentes complementarios
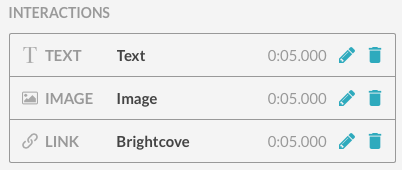
Para ver los componentes complementarios que se configuraron, edite la experiencia y luego haga clic en Videos en la barra de navegación de la izquierda. Los videos que se han configurado con interacciones mostrarán un icono en el Interactividad columna que indica el tipo de interacción (es).

Los componentes complementarios incluyen HTML (![]() ), imágenes (
), imágenes (![]() ) y texto (
) y texto (![]() ).
).
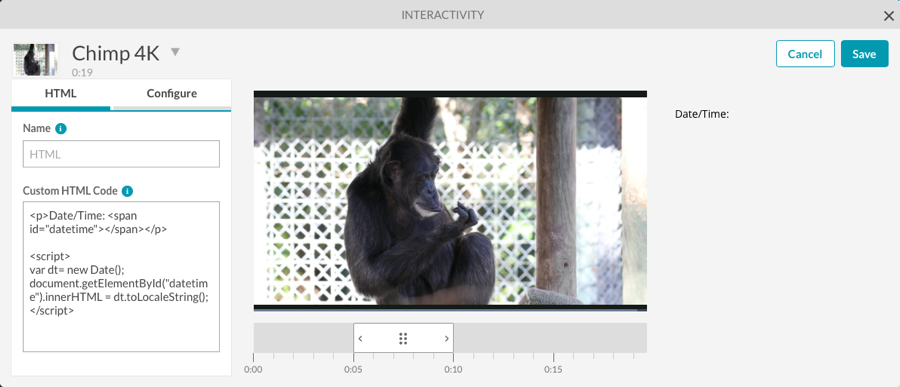
Configuración de un componente HTML complementario
Para configurar un componente HTML complementario, siga estos pasos:
- Edita la experiencia.
- Hacer clic Videos en la navegación de la izquierda.
- Haga clic en un video para seleccionarlo.
- Hacer clic Agregar interactividad> HTML complementario o haga clic en el HTML (
 ) icono en el Comportamiento columna. Se abrirá el editor de interactividad.
) icono en el Comportamiento columna. Se abrirá el editor de interactividad. - Entrar a Nombre para el componente HTML.
- Pega tu código HTML.

- Para configurar la hora de inicio y la duración del componente, haga clic en el Configurar Enlace.
- Seleccione un Hora de inicio y duración:
- Mostrar para todo el video - El componente aparecerá para todo el video.
- Seleccione una hora de inicio y una duración - Establecerá manualmente la hora de inicio y la duración del componente.
- Selecciona el Duración para el componente.
- Cheque Hasta que termine el video si solo desea establecer una hora de inicio y que el componente aparezca hasta que finalice el video.
- Cheque Aplicar esta interacción a todos los videos en el diseño si desea que este componente aparezca en todos los videos de la experiencia.
- Haz clic en para guardar los cambios.
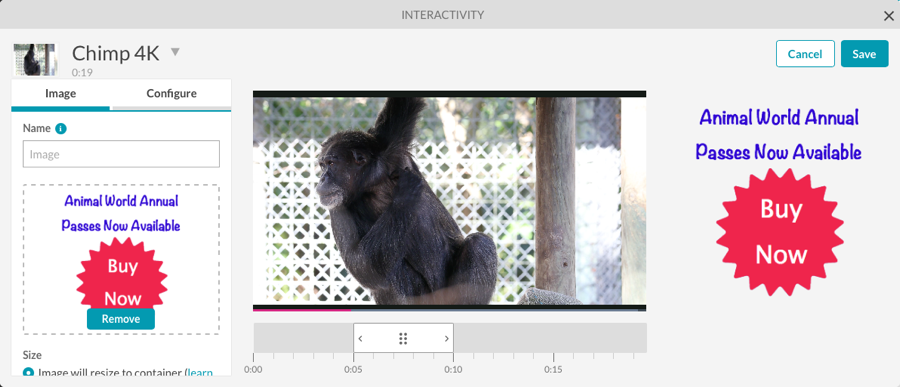
Configuración de un componente de imagen complementario
Para configurar un componente de imagen complementario, siga estos pasos:
- Edita la experiencia.
- Hacer clic Videos en la navegación de la izquierda.
- Haga clic en un video para seleccionarlo.
- Hacer clic Agregar interactividad> Imagen complementaria o haga clic en el imagen
 ) icono en el Comportamiento columna. Se abrirá el editor de interactividad.
) icono en el Comportamiento columna. Se abrirá el editor de interactividad. - Entrar a Nombre para el componente de imagen.
- Para especificar una imagen, puede:
- Arrastre una imagen del sistema de archivos y luego suéltela en el área de colocación
- Hacer clic navegar y seleccione una imagen del sistema de archivos
- Ingrese la URL a un archivo de imagen remoto
- Establecer la imagen Tamaño.
- La imagen cambiará de tamaño al contenedor - Las imágenes que son más grandes en tamaño que el contenedor en el que se encuentran se reducirán para que quepan. Las imágenes más pequeñas no se ampliarán.
- Anchura y altura - Ingrese manualmente un ancho y alto para la imagen
- Establecer la imagen Alineación.
- Entrar a URL de clic. Esta es la URL a la que se debe ir cuando se hace clic en la imagen. Tú también puedes Abrir enlace en una nueva ventana.

- Para configurar la hora de inicio y la duración del componente, haga clic en el Configurar Enlace.
- Seleccione un Hora de inicio y duración:
- Mostrar para todo el video - El componente aparecerá para todo el video.
- Seleccione una hora de inicio y una duración - Establecerá manualmente la hora de inicio y la duración del componente.
- Selecciona el Duración para el componente.
- Cheque Hasta que termine el video si solo desea establecer una hora de inicio y que el componente aparezca hasta que finalice el video.
- Cheque Aplicar esta interacción a todos los videos en el diseño si desea que este componente aparezca en todos los videos de la experiencia.
- Haz clic en para guardar los cambios.
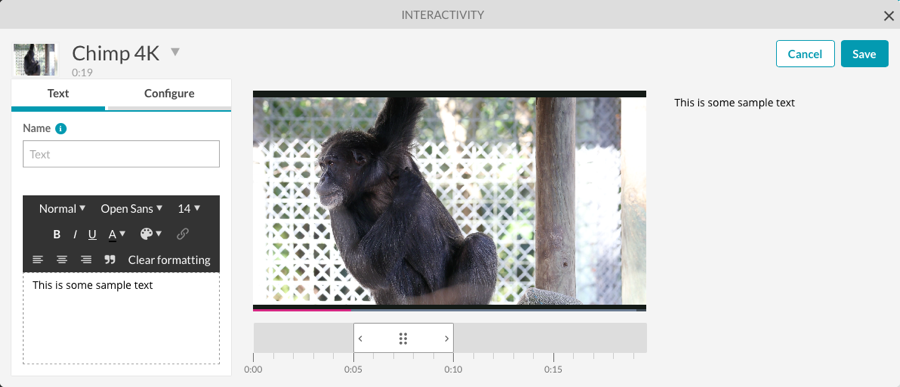
Configurar un componente de texto complementario
Para configurar un componente de texto complementario, siga estos pasos:
- Edita la experiencia.
- Hacer clic Videos en la navegación de la izquierda.
- Haga clic en un video para seleccionarlo.
- Hacer clic Agregar interactividad> Texto complementario o haga clic en el texto (
 ) icono en el Comportamiento columna. Se abrirá el editor de interactividad.
) icono en el Comportamiento columna. Se abrirá el editor de interactividad. - Entrar a Nombre para el componente de texto.
- Ingrese el texto para agregar a la experiencia. La barra de herramientas se puede utilizar para formatear el texto.

- Para configurar la hora de inicio y la duración del componente, haga clic en el Configurar Enlace.
- Seleccione un Hora de inicio y duración:
- Mostrar para todo el video - El componente aparecerá para todo el video.
- Seleccione una hora de inicio y una duración - Establecerá manualmente la hora de inicio y la duración del componente.
- Selecciona el Duración para el componente.
- Cheque Hasta que termine el video si solo desea establecer una hora de inicio y que el componente aparezca hasta que finalice el video.
- Cheque Aplicar esta interacción a todos los videos en el diseño si desea que este componente aparezca en todos los videos de la experiencia.
- Haz clic en para guardar los cambios.
Editar / eliminar componentes complementarios
Al pasar el cursor sobre un icono en el Interactividad La columna mostrará todas las interacciones de ese tipo. En este ejemplo, se ha configurado un componente de imagen.

Para editar un componente, coloque el cursor sobre un icono en el Interactividad columna y haga clic en editar (![]() ) icono junto al componentet o haga clic en el título del video. Se abrirá el editor de interactividad. Edite el componente y luego Ahorrar los cambios.
) icono junto al componentet o haga clic en el título del video. Se abrirá el editor de interactividad. Edite el componente y luego Ahorrar los cambios.
Para eliminar un componente, coloque el cursor sobre un icono en el Interactividad columna y haga clic en eliminar (![]() ) junto al componente.
) junto al componente.
Los componentes también se pueden editar / eliminar haciendo clic en el icono de edición (![]() ) en Comportamiento columna. Esto mostrará una lista de todas las interacciones del video.
) en Comportamiento columna. Esto mostrará una lista de todas las interacciones del video.

Haga clic en el icono de edición para editar el componente o en el icono de eliminar para eliminar la interacción.
También se puede acceder a los componentes complementarios desde el DISEÑO menú. Selecciona el JUGANDO En la experiencia se mostrarán iconos de estado y complementarios.