Personalización de la apariencia y el comportamiento de una experiencia de evento virtual
Para configurar los ajustes de Apariencia y comportamiento, edite la experiencia y haga clic en Apariencia y comportamiento en la barra de navegación de la izquierda. Están disponibles las siguientes configuraciones:
- Encabezado y pié de página - Configure un encabezado / pie de página personalizado para la experiencia
- Personalizado : cargue archivos CSS, JavaScript y fuentes personalizados
- Imagen de fondo y video - Configurar una imagen de fondo o un video
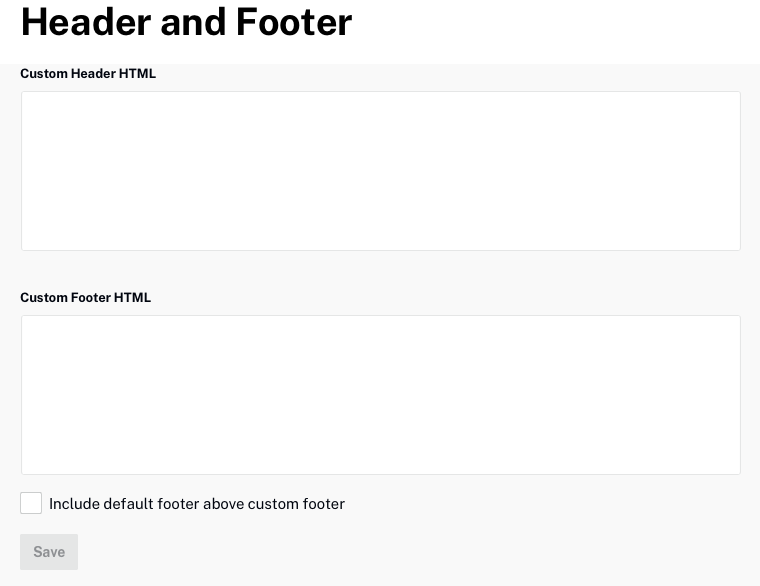
Configurar HTML de encabezado / pie de página personalizado
Galería ofrece la opción de utilizar un encabezado y / o pie de página personalizados para el sitio. Esto brinda la capacidad de personalizar una experiencia de evento virtual para que se asemeje más a la apariencia de sus sitios corporativos. También se puede configurar un encabezado / pie de página personalizado a nivel de cuenta. Para obtener información sobre cómo configurar un encabezado / pie de página personalizado a nivel de cuenta, consulte Configurar los ajustes de la galería.
Para configurar una experiencia de evento virtual para usar un encabezado o pie de página personalizado, siga estos pasos.
- Diseñe el encabezado / pie de página para usar en su sitio. El encabezado / pie de página puede contener cualquier código HTML, JavaScript o CSS válido.
- Haga clic en el Título de la experiencia para abrir el Editor del sitio de la galería.
- En la barra de navegación de la izquierda, haga clic en Apariencia y comportamiento > Encabezado y pie de página .

- Pegue el HTML del encabezado en el HTML de encabezado personalizado campo.
- Selecciona el Incluir encabezado predeterminado debajo del encabezado personalizado opción para mostrar el encabezado de la plantilla predeterminada debajo de su encabezado personalizado.
- Pegue el HTML del pie de página en el HTML de pie de página personalizado campo.
- Selecciona el Incluir pie de página predeterminado debajo del pie de página personalizado opción para mostrar el pie de página de la plantilla predeterminada debajo de su pie de página personalizado.
- Haz clic en .
Notas sobre el uso de encabezados y pies de página personalizados
- La galería no realiza ninguna validación en el HTML que se proporciona para el encabezado / pie de página
- No hay límite de caracteres explícito en el HTML del encabezado y pie de página.
- Se admiten archivos CSS y JavaScript externos
- El código debe seguir los principios de diseño receptivo para escalar correctamente en todos los dispositivos.
- Hemos visto conflictos de CSS cuando los sitios usan Bootstrap (la Galería también usa Bootstrap); asegúrese de verificar y resolver cualquier conflicto
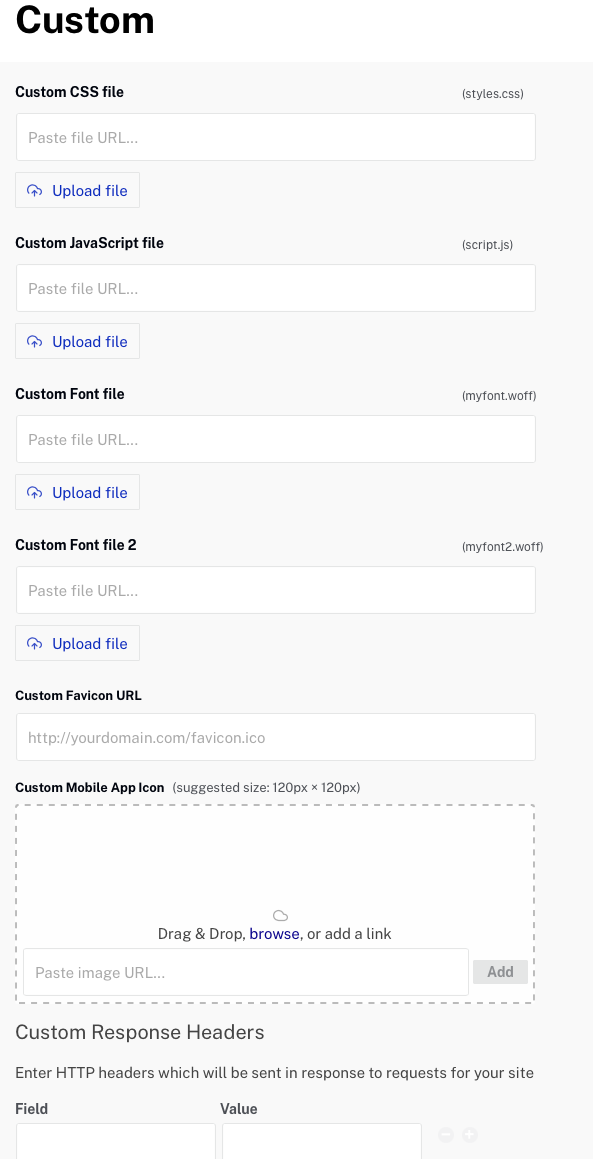
Configurar ajustes personalizados
La configuración personalizada brinda la posibilidad de personalizar la apariencia del sitio. Para configurar los ajustes personalizados, haga clic en Apariencia y comportamiento > Personalizado en la navegación izquierda.

Están disponibles las siguientes configuraciones:
- Archivo CSS personalizado : haga clic en Cargar archivo para cargar un archivo CSS personalizado. Esto se puede utilizar para personalizar el estilo.
- Archivo JavaScript personalizado : haga clic en Cargar archivo para cargar un archivo JavaScript personalizado. Esto se puede usar para personalizar el estilo y/o el comportamiento del sitio.
- Archivo de fuente personalizado : haga clic en Cargar archivo para cargar un archivo de fuente personalizado. Esta fuente aparecerá como fuente personalizada en el estilo > fuentes > lista primaria.
- Archivo de fuente personalizado 2 : haga clic en Cargar archivo para cargar un archivo de fuente personalizado. Esta fuente aparecerá como fuente personalizada en el estilo > fuentes > Lista secundaria.
- URL de Favicon personalizada: se utiliza para especificar la ubicación del favicon que se va a utilizar para el sitio. Los navegadores que ofrecen compatibilidad con favicon suelen mostrar el favicon en la pestaña del navegador de la página y junto al nombre de la página en una lista de marcadores.
- Icono de aplicación móvil personalizado - Se utiliza para seleccionar una imagen que se utilizará como icono de la pantalla de inicio cuando el sitio se guarde en la pantalla de inicio de su dispositivo. Brightcove recomienda que cargue una imagen cuadrada de alta resolución (recomendamos 1024 px x 1024 px) y la Galería escalará la imagen y utilizará la versión que mejor se adapte a su dispositivo.

- Encabezados de respuesta personalizados - Ingrese los encabezados HTTP que se enviarán en respuesta a las solicitudes al portal. Por ejemplo, se pueden agregar encabezados para agregar una Política de seguridad de contenido (CSP) o HTTP-Strict-Transport-Security (HSTS).
Configurar una imagen de fondo o un video
La Galería ofrece la opción de mostrar una imagen de fondo o un video personalizado para el sitio. Para configurar una imagen de fondo o un video, haga clic en Apariencia y comportamiento > Imagen de fondo y video en la navegación izquierda.

Agregar una imagen de fondo
- Para especificar una imagen, puede:
- Arrastre una imagen del sistema de archivos y luego suéltela en el área de colocación
- Hacer clic navegar y seleccione una imagen del sistema de archivos
- Ingrese la URL a un archivo de imagen remoto
- Haz clic en .
Hacer clic para eliminar la imagen.
Agregar un video de fondo
Un video de Video Cloud también se puede utilizar como video de fondo. Pegue una ID de video de Video Cloud en el ID de video campo y haga clic en .