Uso de fuentes personalizadas en una experiencia de portal
El editor del sitio de la galería ofrece la posibilidad de personalizar el estilo de una experiencia de portal cambiando el tema, los colores y las fuentes. También es posible utilizar sus propias fuentes personalizadas en una experiencia de portal. En este tema, el Cumbre fuente de la Directorio de fuentes de Google se utilizará para personalizar una experiencia de portal.
Vinculación a un archivo de fuente personalizado
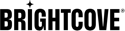
La Directorio de fuentes de Google proporciona fuentes de código abierto que se pueden utilizar en páginas web. Busque una fuente para usar y luego haga clic en Seleccione este estilo. En este tema, el Cumbre se utilizará la fuente.

Según la ayuda de Google, las siguientes líneas deben estar incrustadas en el documento.
<enlace rel="preconexión" href="https://fonts.googleapis.com">
<enlace rel="preconexión" href="https://fonts.gstatic.com" origen cruzado>
<enlace href="https://fonts.googleapis.com/css2?familia=Cumbre&mostrar=intercambiar" rel="hoja de estilo">
Para incluir estas líneas en una experiencia de portal, siga estos pasos:
- Edita la experiencia.
- Haga clic en Apariencia y comportamiento > Encabezado y pie de página en la navegación izquierda.
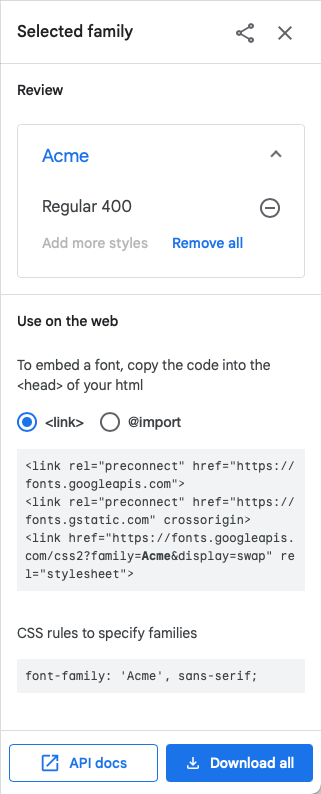
- Pegar el
<link>etiqueta en el HTML de encabezado personalizado campo.
- Haz clic en .
Creando CSS para la fuente personalizada
Para utilizar la fuente personalizada, style la etiqueta se agregará al portal HTML de encabezado personalizado campo para aplicar estilo a los objetos de texto apropiados.
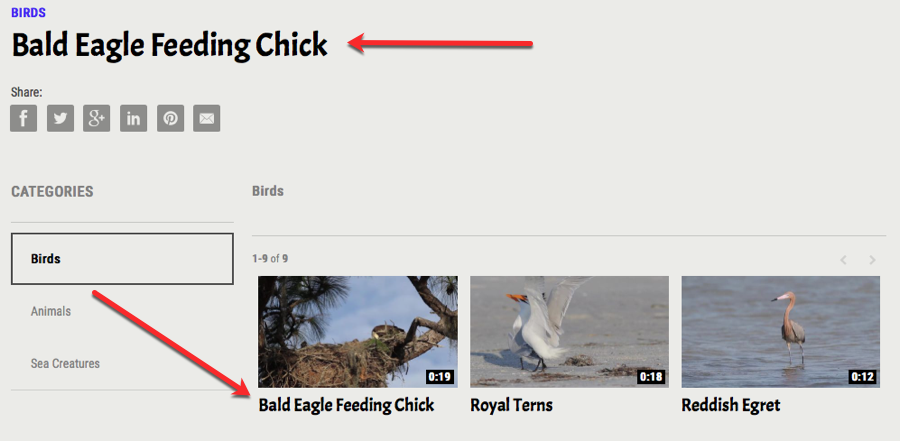
Las herramientas de desarrollo proporcionadas con su navegador son útiles para obtener los nombres de clase de los objetos en la página que desea aplicar estilo (objetos para los que queremos cambiar la fuente). Tenga en cuenta que los nombres de los elementos cambiarán según la plantilla que se utilice. En el siguiente ejemplo, cambiaremos la fuente del video destacado y la fuente utilizada para los nombres de los videos que aparecen en la cuadrícula de videos de la página. Las capturas de pantalla se toman con Google Chrome.
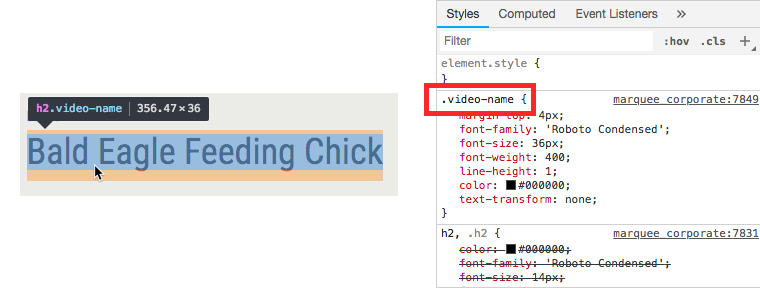
- Con las herramientas de desarrollo de su navegador, inspeccione el elemento de la experiencia para el que desea cambiar la fuente. En este caso, se está inspeccionando el título del video destacado. Busque el nombre de la clase del objeto.

- Agregue el CSS apropiado al HTML de encabezado personalizado campo para diseñar el título del video destacado con la nueva fuente.
<style> .video-name { font-family:Acme; } </style> - Busque el nombre de la clase para los títulos de los videos en la cuadrícula.

- Agregue el CSS apropiado dentro del existente
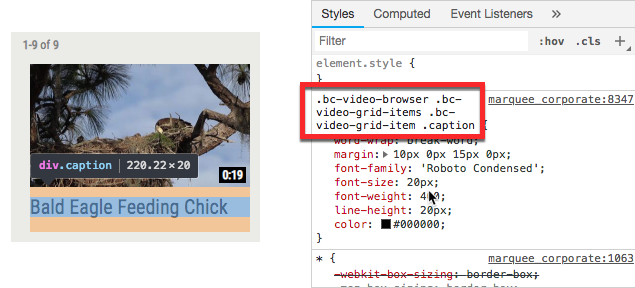
<style>etiqueta para diseñar los títulos de los videos en la cuadrícula con la nueva fuente..bc-video-browser .bc-video-grid-items .bc-video-grid-item .caption { font-family:Acme; } - Confirme que el HTML de encabezado personalizado El campo contiene lo siguiente.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Acme&display=swap" rel="stylesheet"><style> .video-name { font-family:Acme; } .bc-video-browser .bc-video-grid-items .bc-video-grid-item .caption { font-family:Acme; } </style> - Haz clic en .
- Haga clic en > Vista previa receptiva para verificar que se muestra la fuente actualizada.

- Cuando termine, la experiencia.
El archivo CSS completo para la plantilla se puede ver haciendo clic en el Ver CSS enlace como parte del Apariencia y Comportamiento > Personalizado ajustes. Si desea cambiar todas las instancias de una fuente, puede buscar todas las apariciones de font-family en la plantilla CSS y agregue las entradas apropiadas a su <style> etiqueta.