Personalización del contenido de las páginas de experiencia de eventos virtuales
Se pueden agregar objetos como texto, imágenes y enlaces a las páginas de Virtual Event Experience, lo que le permite personalizar y personalizar su experiencia de video.
Agregar objetos a las páginas
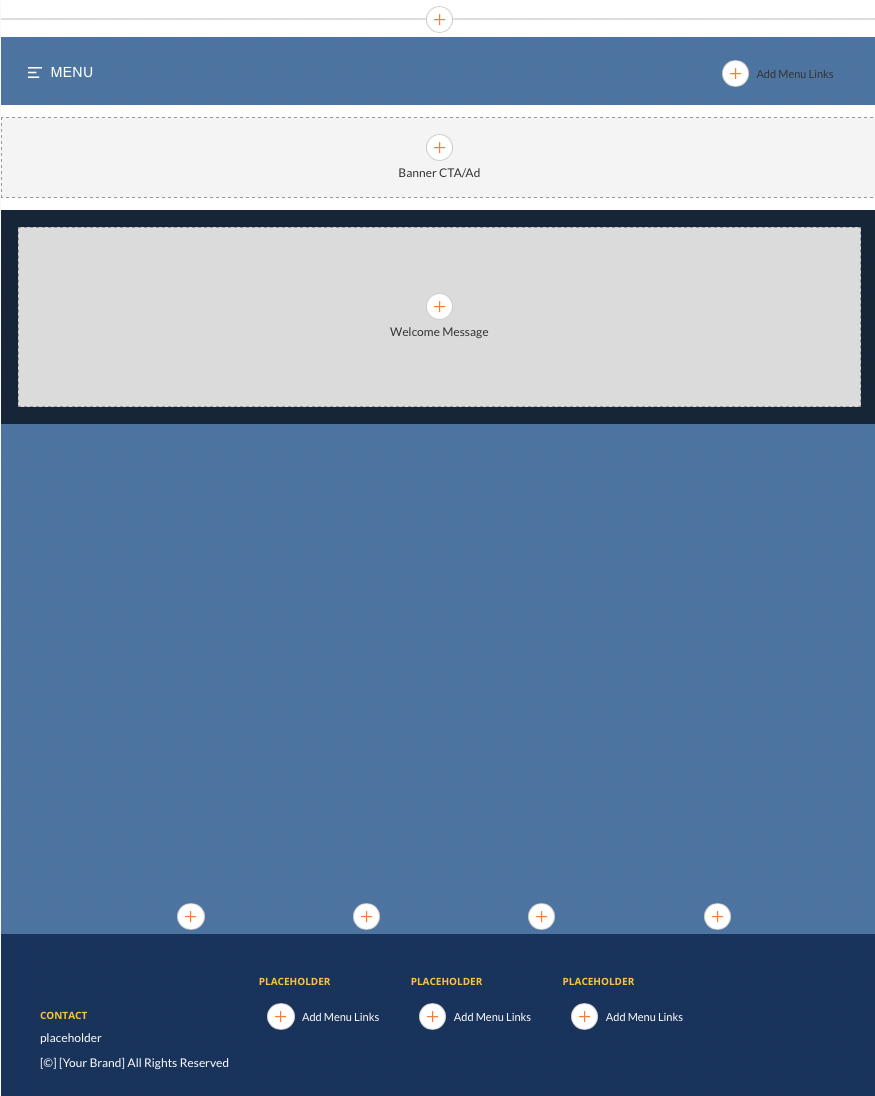
Con el Editor del sitio, puede agregar objetos como imágenes, texto, enlaces y un mensaje de bienvenida a una página. Comience editando una experiencia y luego haga clic en Páginas en la barra de navegación izquierda. La plantilla de página mostrará iconos más (![]() ) que indica dónde se pueden agregar objetos a la página.
) que indica dónde se pueden agregar objetos a la página.

Desplácese sobre el ícono más y haga clic en él para agregar el objeto apropiado.

La plantilla de página también puede contener objetos de texto que forman parte de la plantilla. Al pasar el cursor sobre ellos, se mostrará un Editar botón. Haga clic en el objeto o Editar botón para editar el objeto.

Agregar un logotipo al encabezado de la página
El logotipo puede ser texto o un archivo de imagen. Para las imágenes, se admiten imágenes JPEG y PNG. Para agregar un logotipo al encabezado de la página, haga clic en + Agregar logotipo en el encabezado de la página.
Agregar un logotipo de texto
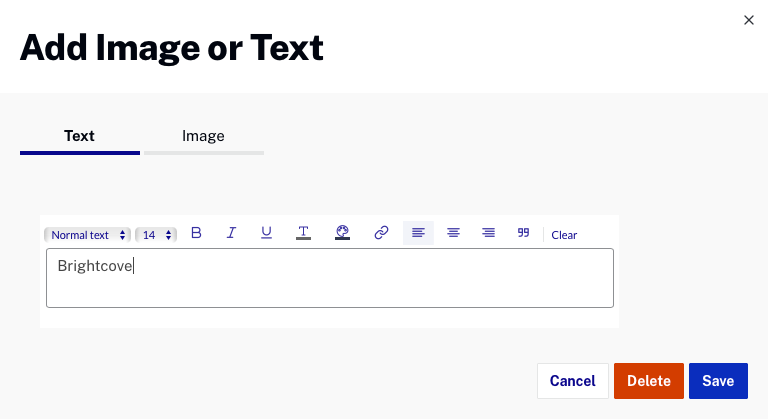
- Utilice el editor de texto en el Texto pestaña para ingresar y dar formato al texto del encabezado.

- Haz clic en .
Agregar un logotipo de imagen
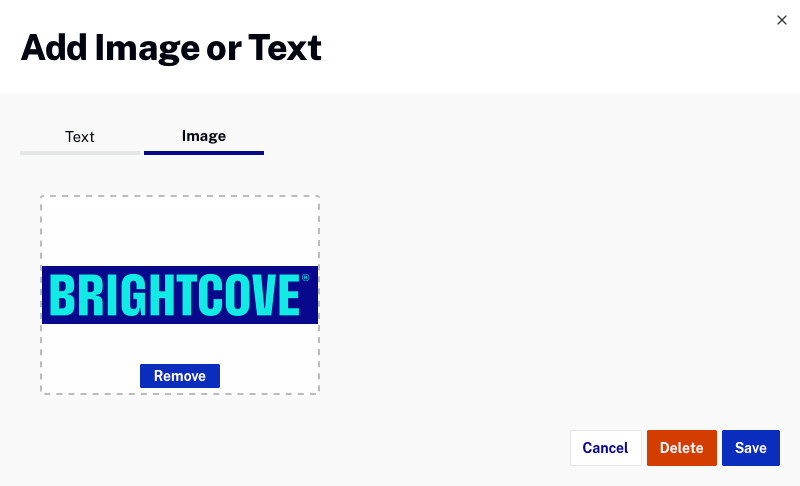
- Haga clic en el Imagen pestaña. Se abrirá el cuadro de diálogo del navegador de imágenes.

- Para especificar una imagen, puede:
- Arrastre una imagen del sistema de archivos y luego suéltela en el área de colocación
- Hacer clic navegar y seleccione una imagen del sistema de archivos
- Ingrese la URL a un archivo de imagen remoto
- Haz clic en cuando hayas terminado.
Agregar enlaces de menú
Se pueden agregar enlaces de menú al encabezado de la página para proporcionar una forma para que los usuarios naveguen a otras partes de su sitio. Para agregar enlaces de menú al encabezado de la página:
- Haga clic en + Agregar enlaces de menú en el encabezado.
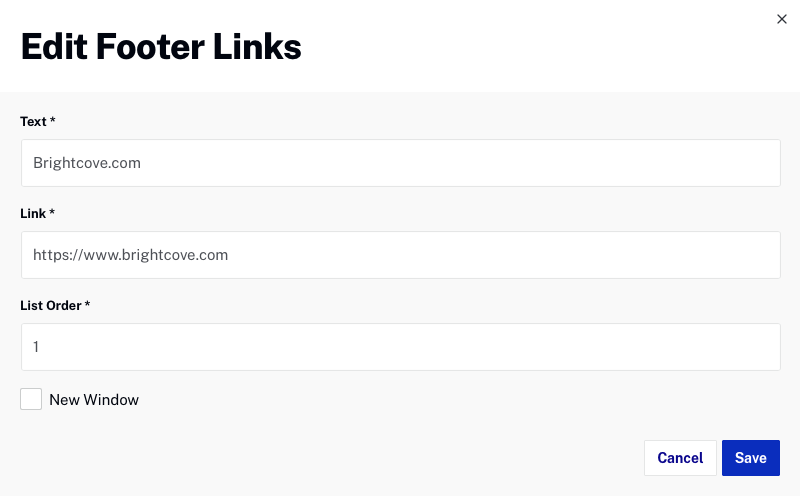
- Introducir el Texto y Enlace. Cheque Nueva ventana si desea que el enlace se abra en una nueva ventana del navegador.

- Haz clic en .
Se pueden ingresar enlaces de navegación adicionales haciendo clic en ![]() en el encabezado. Para agregar enlaces de pie de página adicionales, haga clic en + Agregar enlaces de menú. Para editar un enlace, haga clic en él.
en el encabezado. Para agregar enlaces de pie de página adicionales, haga clic en + Agregar enlaces de menú. Para editar un enlace, haga clic en él.
Agregar un mensaje de bienvenida
Se puede agregar un mensaje de bienvenida para dar la bienvenida a los visitantes del sitio y puede contener texto y una imagen. Se puede utilizar HTML personalizado para mensajes de bienvenida más avanzados. Para agregar un mensaje de bienvenida, haga clic en + Mensaje de bienvenida.
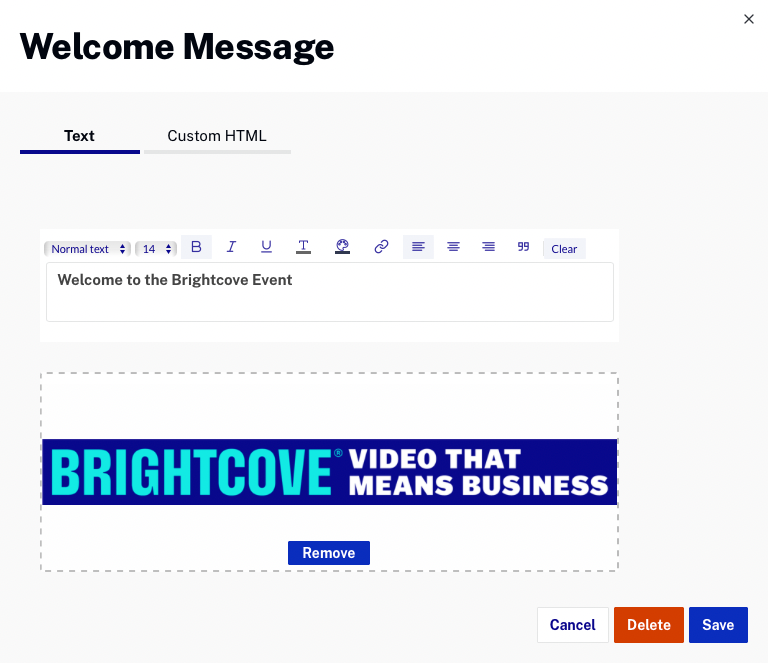
Agregar un mensaje de texto
La Texto La pestaña se puede usar para agregar texto y / o una imagen. En la página, la imagen aparecerá debajo del texto.
- Ingrese su texto. La barra de formato se puede utilizar para formatear el texto.
- Para agregar una imagen, puede:
- Arrastre una imagen del sistema de archivos y luego suéltela en el área de colocación
- Hacer clic navegar y seleccione una imagen del sistema de archivos
- Ingrese la URL a un archivo de imagen remoto

- Haz clic en .
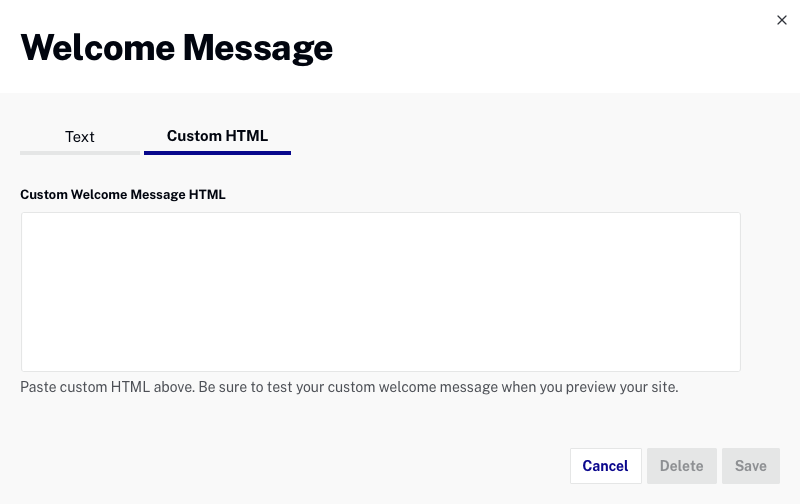
Usando HTML personalizado
HTML personalizado es útil cuando desea tener un diseño más avanzado que no se puede crear con el editor WYSIWYG en el Texto pestaña.
- Haga clic en el HTML personalizado pestaña.
- Pegue el HTML personalizado para el mensaje de bienvenida.

- Haz clic en .
Agregar enlaces de navegación al pie de página
Se pueden agregar enlaces de navegación al pie de página. Esto es útil cuando desea tener un título y luego una serie de enlaces a continuación. Por ejemplo:

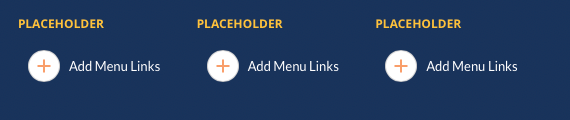
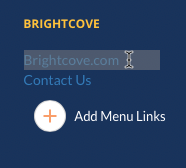
El objeto de navegación de pie de página consta de dos partes, una PLACEHOLDER por el título y + Agregar enlaces de menú para los enlaces asociados.

Para agregar enlaces de navegación al pie de página:
- Haga clic en MARCADOR DE POSICIÓN, introduzca un valor para el encabezado y haga clic en Guardar.
- Hacer clic + Agregar enlaces de menú y entrar en el Texto , Enlace URL y Orden de la lista. También puede especificar el orden de los enlaces configurando el Orden de la lista valor cuando se crea el enlace.

Se pueden ingresar enlaces de navegación adicionales haciendo clic en + Agregar enlaces de menú.
Eliminar objetos de una página
El texto, las imágenes y los enlaces se pueden eliminar de la página de dos formas diferentes.
Para eliminar texto o imágenes del encabezado de la página
- Coloca el cursor sobre el objeto y haz clic en el ícono de eliminar.

Para eliminar enlaces de navegación del encabezado de la página
- Haga clic en el enlace en el encabezado de navegación.

- Hacer clic Borrar.
Para eliminar enlaces de navegación del pie de página
- Haga clic en el enlace en el pie de página.

- Hacer clic Borrar.
Para eliminar el mensaje de bienvenida o cualquier texto
- Haga clic en el objeto de texto.
- Borre el texto del título y haga clic en .