Paso a paso: Crear y publicar una experiencia en la página
Después de completar este inicio rápido, debería poder:
- Usa la Galería para crear una nueva experiencia
- Agregar videos a una experiencia en la página
- Personalice y diseñe una experiencia en la página
- Obtenga una vista previa y publique una experiencia en la página
Audiencia
Cualquier editor de Video Cloud que desee crear experiencias en la página que se puedan incrustar en páginas web.
Requisitos previos
- Una cuenta de Video Cloud con acceso al módulo Galería
- Conocimientos prácticos de Video Cloud
- Los videos de muestra utilizados en este Inicio rápido están disponibles para descargar si es necesario
- Útil para ver el Creación de experiencias in-page mediante la Galería capacitación
Uso de los activos de inicio rápido
Si desea seguir utilizando los videos de muestra proporcionados con este Inicio rápido, realice los siguientes pasos.
- Descargar el archivo de muestra.
- Utilizar el Subir módulo a subir los videos a su cuenta de Video Cloud.
- Utilizar el Medios de comunicación módulo a crear una lista de reproducción de animales y agregue los videos a la lista de reproducción.
- Utilizar el Jugadores módulo a crear un nuevo Brightcove Player llamada Reproductor de galería.
Uso de la galería para crear una experiencia en la página
Para crear una experiencia en la página con Brightcove Gallery, completará las siguientes tareas:
- Seleccione una cuenta
- Crea una nueva experiencia en la página
- Personaliza la experiencia
- Agrega videos a la experiencia
- Agregar interactividad a un video
- Personaliza el estilo
- Configurar la configuración de la experiencia
- Revisa los detalles de la experiencia
- Obtenga una vista previa y publique la experiencia in-page
Selección de una cuenta
Dependiendo de su suscripción a Video Cloud, puede tener acceso a múltiples cuentas de Video Cloud. Antes de comenzar, asegúrese de estar usando la cuenta correcta.
- Iniciar sesión en Estudio de nube de vídeo.
- El nombre de la cuenta de Video Cloud actual aparecerá en la esquina superior derecha de la página. Si tiene varias cuentas, haga clic en el menú desplegable del selector de cuentas y seleccione la cuenta en la que le gustaría crear la experiencia en la página. Tenga en cuenta que esta también debe ser la cuenta que tiene los videos que desea usar.
- En la navegación principal, haga clic en Galería.
Creando una nueva experiencia en la página
Para crear una nueva experiencia en la página, siga estos pasos.
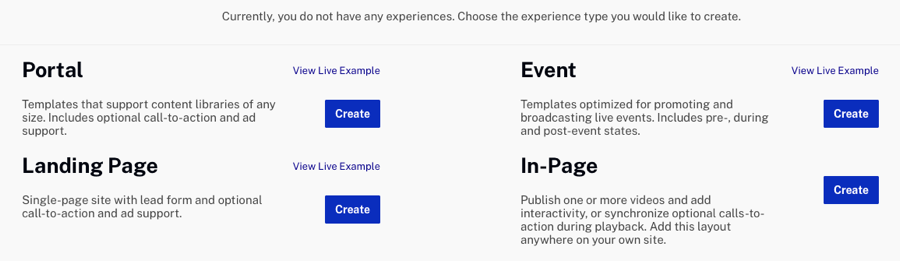
- Si no ha creado ninguna experiencia, aparecerá una página sin proyectos. Hacer clic junto a En pagina.

Si tiene experiencias existentes, haga clic en y luego haga clic en el En pagina pestaña en la parte superior de la página.
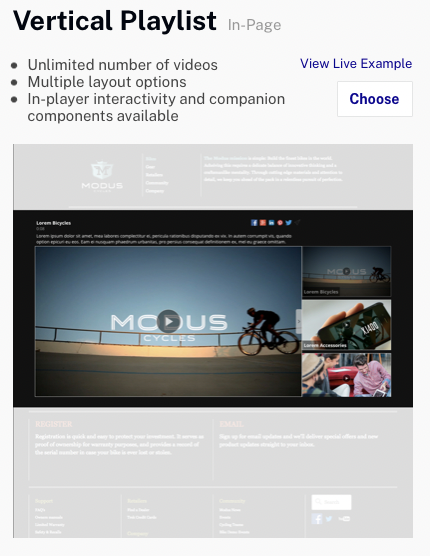
- Se mostrará una lista de plantillas de experiencia en la página. Localizar el Lista de reproducción vertical plantilla y haga clic en .

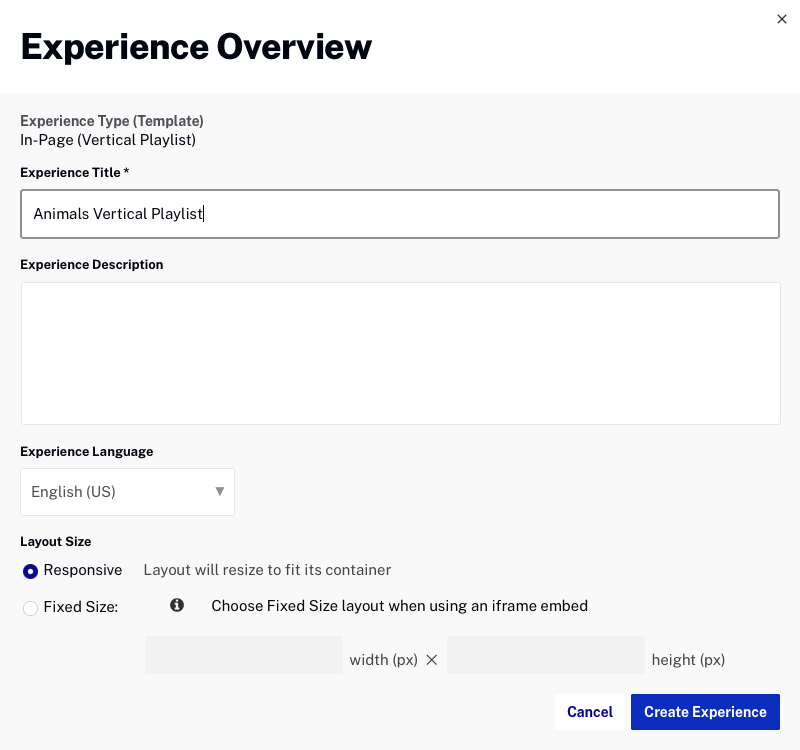
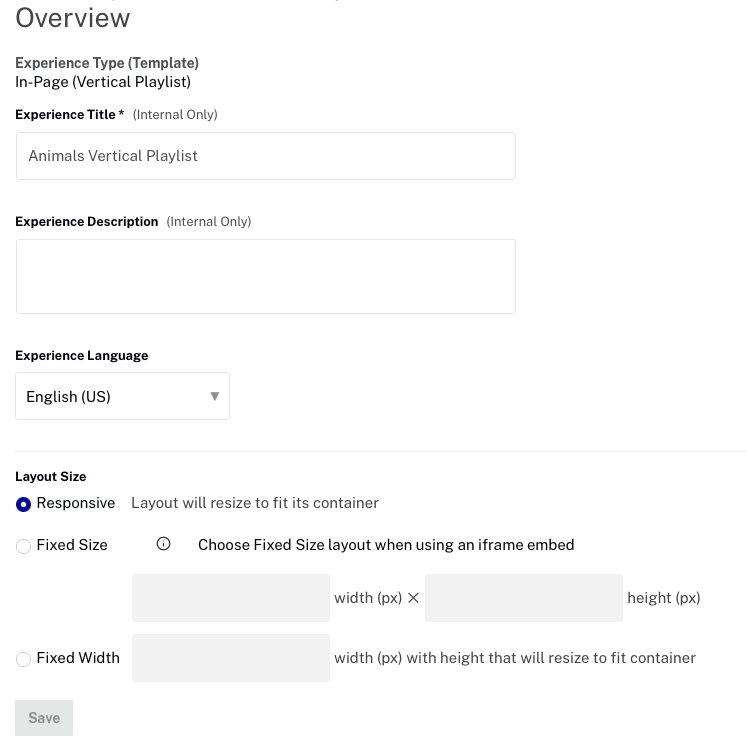
- Ingrese un Título de la experiencia y Descripción de la experiencia. En Tamaño de diseño, selecciona Responsivo.

- Haz clic en .
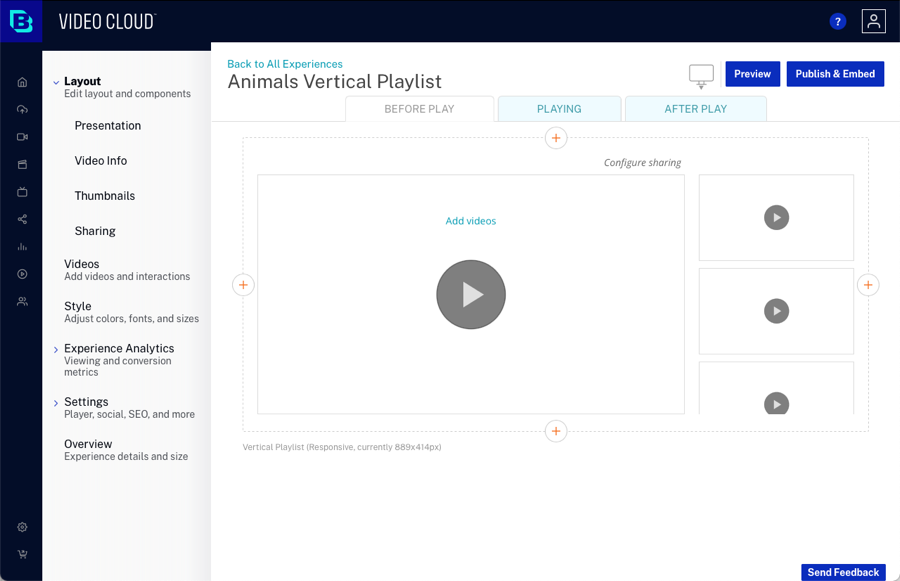
Se abrirá el editor de diseño. El título de la experiencia aparecerá en la parte superior de la página. El título se puede cambiar como parte del detalles de la experiencia.

Personalizando la experiencia
Se pueden agregar objetos a la experiencia para personalizar la apariencia. Las experiencias en la página tienen diferentes estados y cada estado se puede personalizar. Los siguientes estados están disponibles para personalizar:
- ANTES DE JUGAR - Cómo se verá la experiencia cuando se renderice por primera vez, antes de que se inicie la reproducción de cualquier video
- JUGANDO - Cómo se verá la experiencia cuando se esté reproduciendo un video
- DESPUÉS DEL JUEGO - Cómo se verá la experiencia después de que se reproduzca un video

Para editar los diferentes estados, haga clic en un estado y luego agregue componentes a la experiencia según sea necesario. Para más información, ver Personalización de una experiencia in-page.
Para agregar objetos a una experiencia en la página, siga estos pasos.
- Haga clic en Diseño en la barra de navegación de la izquierda.
- Haga clic en el ANTES DE JUGAR Expresar. Iconos más (
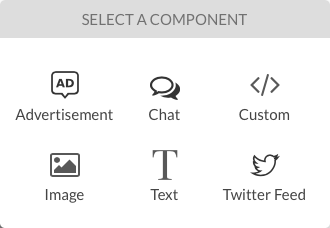
 ) indican dónde se pueden agregar componentes a la experiencia. Haga clic en el icono más en la parte superior de la experiencia. Se abrirá el selector de componentes.
) indican dónde se pueden agregar componentes a la experiencia. Haga clic en el icono más en la parte superior de la experiencia. Se abrirá el selector de componentes.

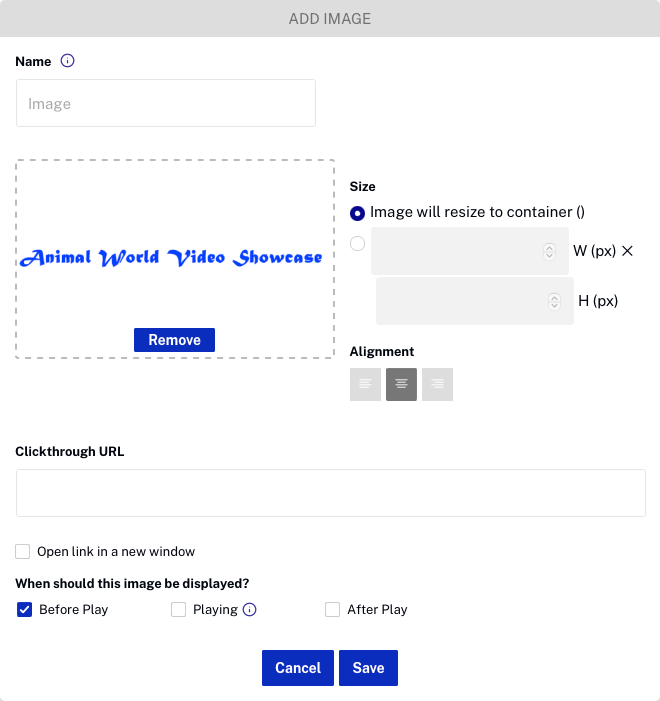
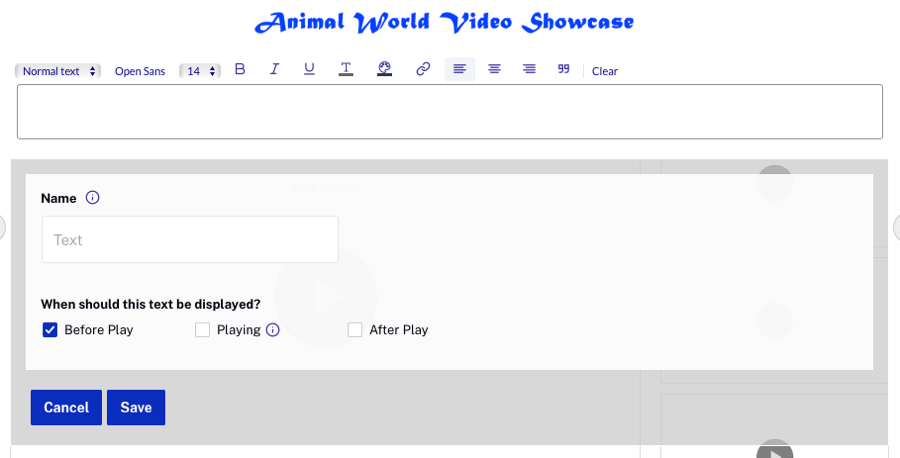
- Haga clic en el Imagen componente. Haga clic en el navegar enlace y seleccione una imagen para usar como encabezado de la experiencia. Tenga en cuenta que los archivos de muestra de Inicio rápido incluyen una imagen que se puede utilizar.

- Haz clic en . La imagen aparecerá en la experiencia.

- Haga clic en el icono más sobre el componente de imagen y agregue un Texto componente de la experiencia. Ingrese un texto y luego haga clic en .

- Confirma que la imagen y el texto aparezcan en la experiencia.
Para editar cualquiera de las propiedades del componente o eliminar un componente, coloque el cursor sobre el componente y haga clic en los íconos editar o eliminar.

Agregar videos a la experiencia
Dependiendo de la plantilla que se seleccionó, la experiencia puede mostrar uno o más videos a la vez. Los videos se pueden agregar manualmente a una experiencia, se puede seleccionar una lista de reproducción o se puede proporcionar una identificación de referencia. Para obtener más información sobre cómo agregar videos a una experiencia en la página, consulte Agregar videos a una experiencia en la página.
Para agregar videos a una experiencia en la página, siga estos pasos.
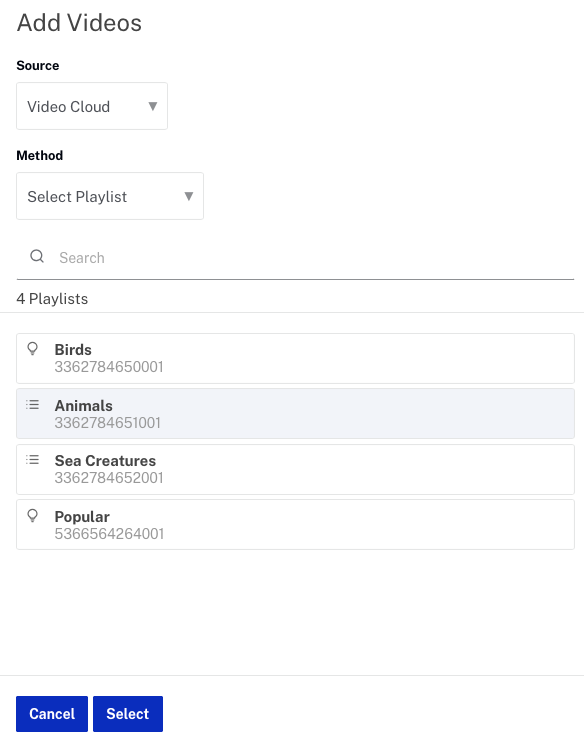
- Hacer clic Videos en la navegación de la izquierda.
- Hacer clic .
- Seleccione un Método de Seleccionar vídeos para seleccionar manualmente videos para agregar, O , seleccione un Método de Seleccionar lista de reproducción y busque y seleccione el animales lista de reproducción que creó con los videos de muestra.

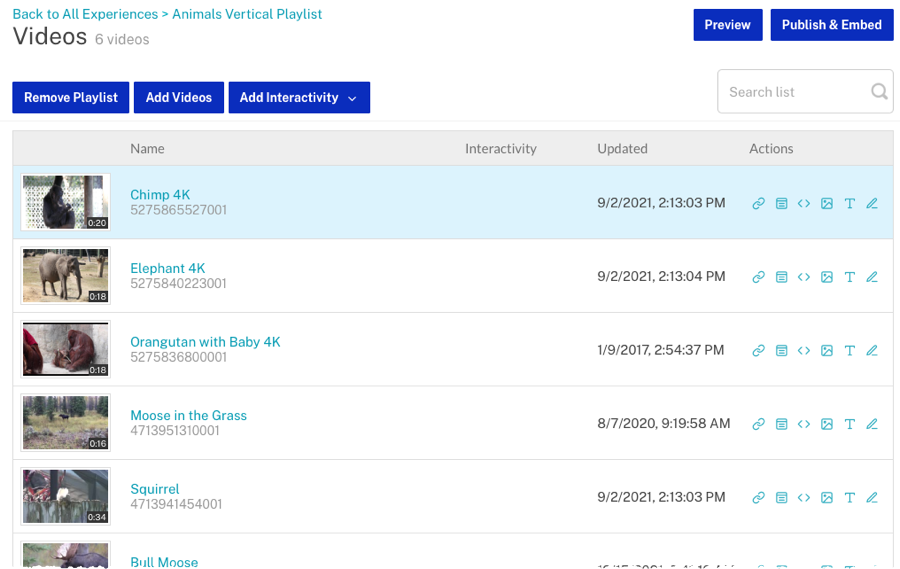
- Hacer clic . Se mostrará la lista de videos.

Agregar interactividad a un video
Se pueden agregar interacciones de enlaces y tarjetas a los videos. Las interacciones se muestran a medida que se reproduce el video. Para obtener más información sobre cómo agregar interactividad a una experiencia, consulte Agregar interacciones a una experiencia en la página.
Para configurar la interactividad de un video, siga estos pasos.
- Hacer clic Videos en la navegación de la izquierda.
- Seleccione un video para agregar interactividad y haga clic en el ícono de enlace (
 ) en el Comportamiento columna.
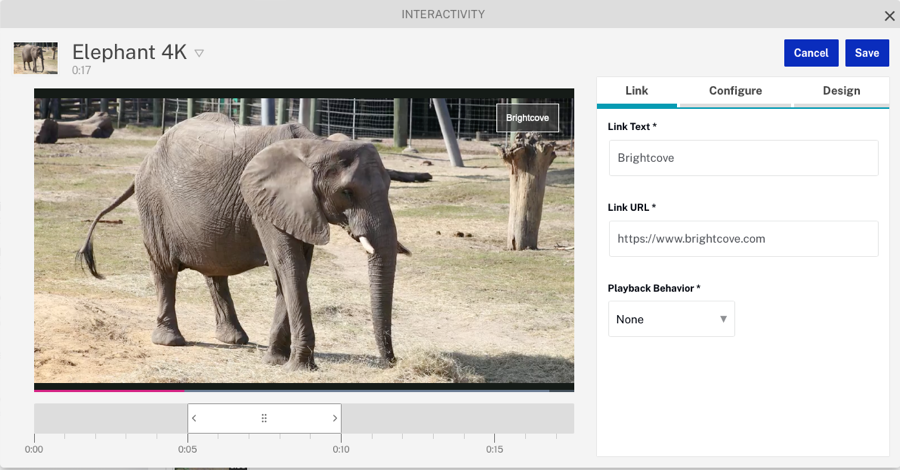
) en el Comportamiento columna. - Agregar Texto del enlace y un URL del enlace. El reproductor de vista previa mostrará una vista previa del enlace.

- Haga clic en el Configurar Enlace.
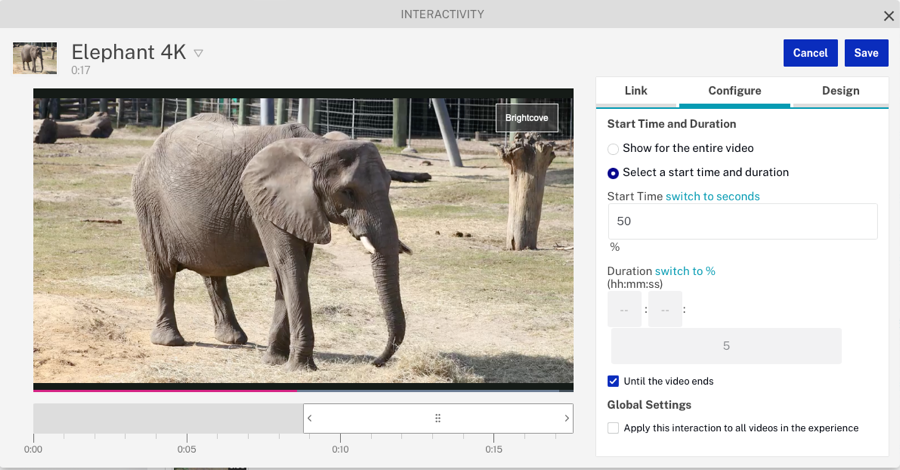
- Haga clic en el cambiar a % Enlace. Selecciona el Hora de inicio para ser el punto del 50% en el video.
- Para la duración, marca Hasta que finalice el vídeo.

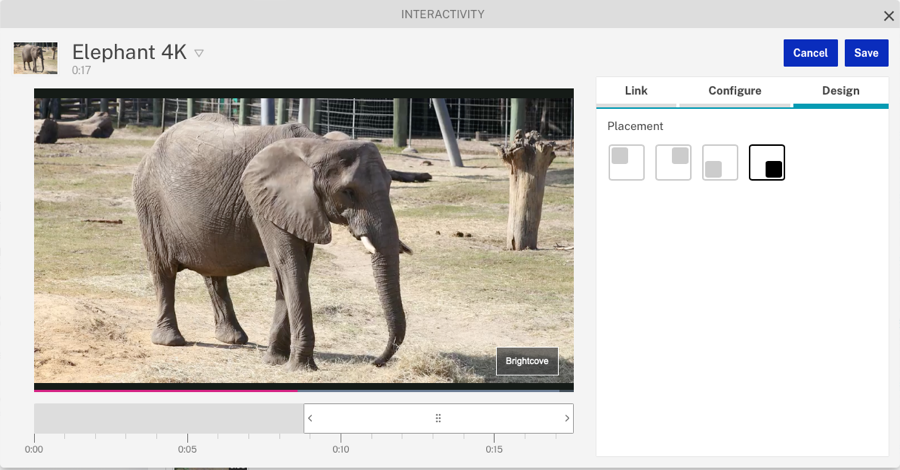
- Haga clic en el Diseño Enlace. Configure el enlace para que aparezca en la parte inferior derecha del reproductor.

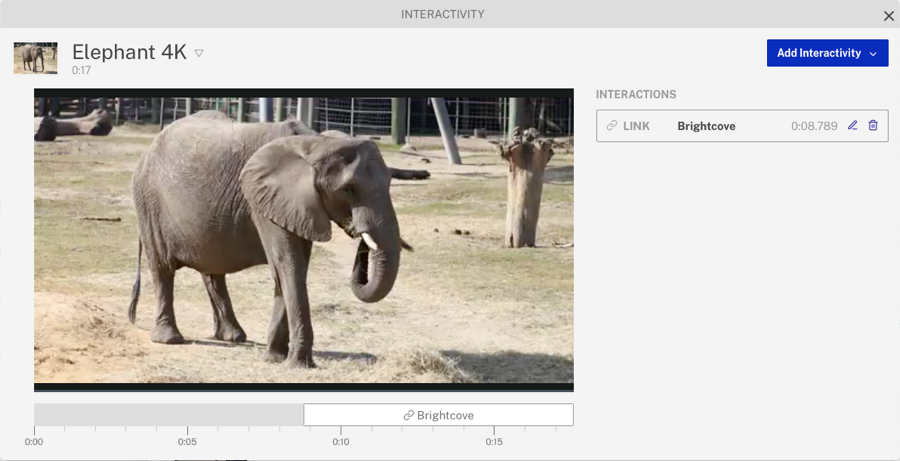
- Haz clic en . Se mostrará una lista de todas las interacciones configuradas para el video.

- Haga clic en el X en el título del cuadro de diálogo para cerrar el editor de interactividad.
Los videos con interactividad mostrarán un ícono en el Interactividad columna que indica el (los) tipo (s) de interacciones que se han configurado.
Personalización del estilo
El estilo controla las fuentes y los colores que se utilizan en la experiencia. Para obtener más información sobre cómo personalizar el estilo, consulte Personalización del estilo de una experiencia in-page.
Para configurar el estilo, siga estos pasos.
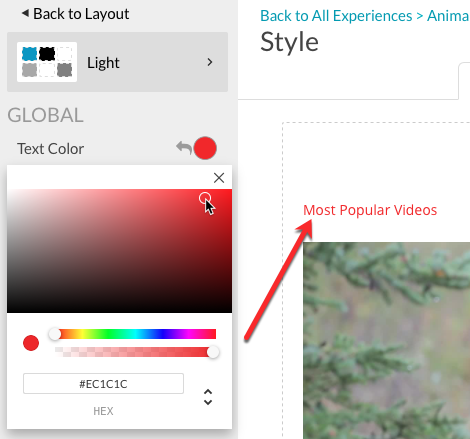
- Haga clic en Estilo en la barra de navegación de la izquierda.
- Localizar el GLOBAL estilo. Haga clic en el Color de texto encierre en un círculo y cambie el color del texto a rojo. El componente de texto que se agregó a la experiencia anteriormente debería cambiar a rojo.

- Haga clic en el X para cerrar el selector de color.
- Localizar el TITULO DEL VIDEO estilo. Haga clic en el Color de texto haga un círculo y cambie el color del texto a Azul. Haga clic en el X para cerrar el selector de color.
- Desplácese por la barra de navegación de la izquierda hasta la parte superior y haga clic en el Volver al diseño Enlace.
Configurar los ajustes de la experiencia
La configuración de la experiencia controla varios aspectos de la experiencia, como el reproductor que se utilizará, la configuración social y otras configuraciones. Para obtener más información sobre cómo personalizar la configuración, consulte Configurar los ajustes para una experiencia en la página.
Para configurar los ajustes de la experiencia, siga estos pasos.
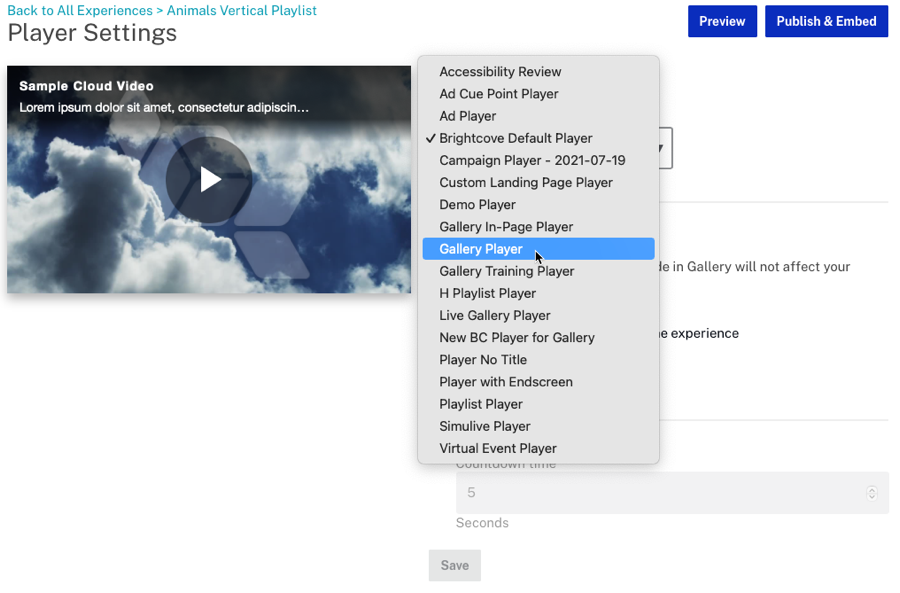
- Haga clic en Configuración > Player en la navegación izquierda.
- Utilizar el Jugadores disponibles lista desplegable para seleccionar el Reproductor de galería que creó anteriormente. Este es el reproductor que se utilizará en la experiencia in-page.

- Comprobar el Avanzar al siguiente video automáticamente opción.
- Haz clic en .
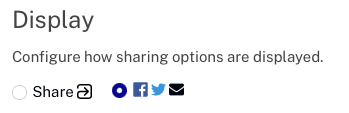
- Haga clic en Configuración > Social en la navegación izquierda.
- Seleccione cómo deben mostrarse las opciones para compartir en redes sociales.

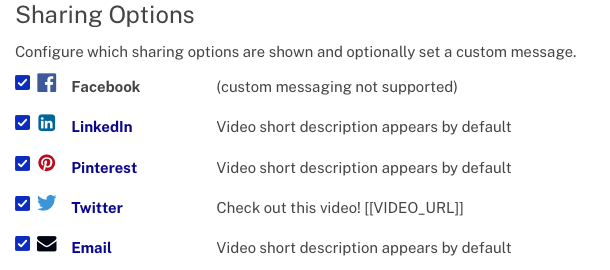
- Seleccione los sitios de redes sociales en los que se pueden compartir los videos. Algunos sitios también permiten la publicación de mensajes personalizados.

- Haz clic en .
Revisando los detalles de la experiencia
Los detalles de la experiencia es donde se configuran el título y el tamaño de la experiencia. Para obtener más información sobre cómo personalizar los detalles de la experiencia, consulte Configurar los detalles para una experiencia en la página.
Para configurar los detalles de la experiencia, siga estos pasos.
- Haga clic en Información general en la barra de navegación de la izquierda.
- Si es necesario, edite el título y la descripción de la experiencia.
- Confirmar la Tamaño de diseño se establece en Sensible. Cuando el tamaño del diseño está configurado para responder, cambiará de tamaño para ajustarse a su contenedor en la página.

- Si se realizaron cambios, haga clic en .
Vista previa y publicación de la experiencia in-page
La vista previa de una experiencia en la página le permite ver cómo se muestra la experiencia sin tener que verla dentro de la interfaz de la galería. La publicación de la experiencia en la página generará el código de inserción necesario para mostrar la experiencia dentro de una página web. Para obtener más información sobre cómo obtener una vista previa y publicar una experiencia en la página, consulte Vista previa y publicación de una experiencia en la página.
- Para obtener una vista previa de una experiencia en la página, edite la experiencia y luego haga clic en Avance.
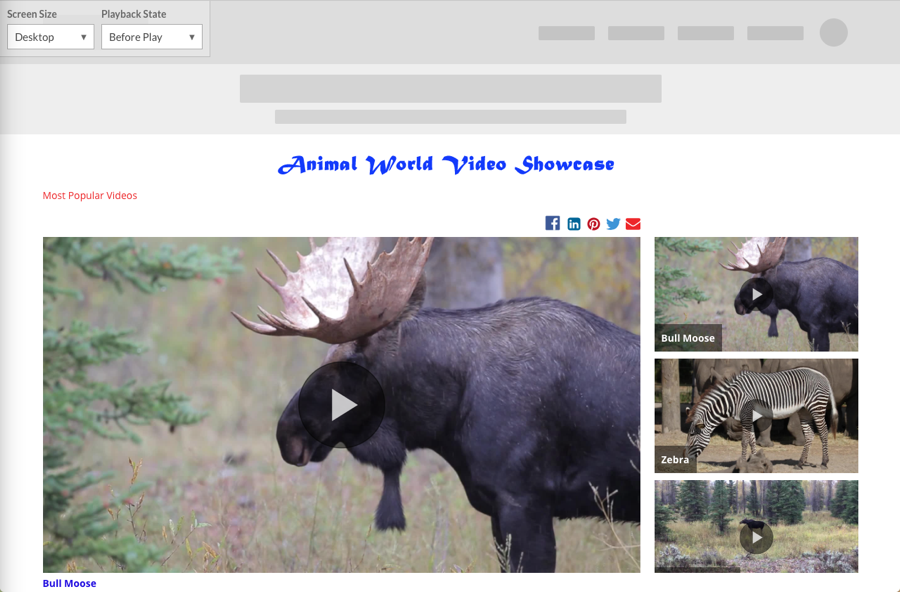
- Se abrirá una vista previa de escritorio en una nueva pestaña del navegador.

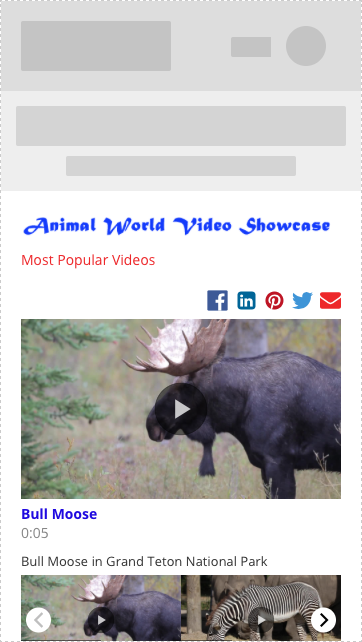
- Las listas desplegables en la esquina superior izquierda se pueden usar para obtener una vista previa de la experiencia en diferentes tipos de dispositivos y también durante diferentes estados de experiencia. A continuación, se muestra una vista previa móvil.

- Para publicar una experiencia en la página, haga clic en .
- Hacer clic o .
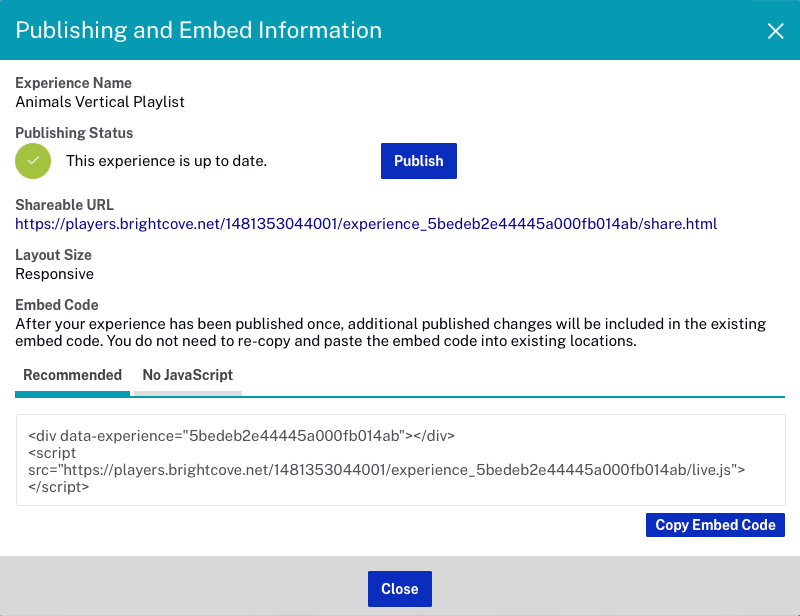
- El proceso de publicación comenzará y cuando termine, el Estado de publicación cambiará a Esta experiencia está actualizada. Tenga en cuenta que la experiencia puede tardar unos minutos en actualizarse.

Una vez publicada la experiencia in-page, la URL para compartir se puede compartir con otras personas para que puedan obtener una vista previa de la experiencia. El código incrustado se puede utilizar para incrustar la experiencia in-page en una página web existente.