Vista previa y publicación de una experiencia en la página
Se puede obtener una vista previa de una experiencia en la página en cualquier momento durante el diseño para ver cómo aparecerá en diferentes tipos de dispositivos. El cuadro de diálogo de publicación ofrece la posibilidad de publicar los cambios realizados en una experiencia y también genera el código de inserción que agregará a su página web.
Vista previa de una experiencia en la página
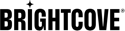
La vista previa de una experiencia en la página le permite ver cómo se muestra la experiencia sin tener que verla dentro de la interfaz de la galería. Para obtener una vista previa de una experiencia en la página, siga estos pasos.
- Edita la experiencia.
- Haga clic . Se abrirá una vista previa de escritorio en una nueva pestaña del navegador.

- Use las listas desplegables en la esquina superior izquierda para obtener una vista previa de la experiencia en diferentes tipos de dispositivos y también durante diferentes estados de experiencia.

Publicar una experiencia en la página
Siempre que se realicen cambios en una experiencia en la página, los cambios deben publicarse para que aparezcan en su sitio. Si realiza cambios en una experiencia y no los publica, los cambios no aparecerán en el sitio de producción.
Para publicar una experiencia en la página, siga estos pasos:
- Edita la experiencia.
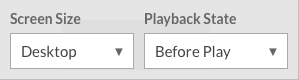
- Hacer clic en la parte superior de la página. Se abrirá el cuadro de diálogo de publicación.

- Hacer clic Publicar cambios. La Estado de publicación cambiará a "Publicando en curso…".
- Cuando la publicación se haya completado, marque la Estado de publicación. El estado debe ser Esta experiencia está actualizada. Tenga en cuenta que la experiencia puede tardar unos minutos en actualizarse.
A medida que se realizan cambios en la experiencia, debe volver a publicarla.
Copiando el código de inserción
La Código de inserción es necesario para mostrar la experiencia en la página en su sitio. La primera vez que se publica la experiencia, el Código de inserción se puede copiar e insertar en su sitio. A medida que se realicen y publiquen cambios en la experiencia, esos cambios aparecerán en su sitio.
Hay dos tipos de Código de inserción:
- Recomendado - Recomendado en la mayoría de los casos. La experiencia en la página se mostrará dentro de un
<div>etiqueta en su página. Se requiere recomendado para permitir que la experiencia cambie de tamaño y se comporte de manera receptiva en la página. - Sin JavaScript - La experiencia en la página se mostrará dentro de un
<iframe>etiqueta en su página. Por lo general, esto se haría cuando incorpora la experiencia en un CMS u otra plataforma que no permite<script>incrusta. Existe un alto riesgo de que la experiencia en la página no siempre se ajuste correctamente dentro de la inserción sin JavaScript y la experiencia tenga barras de desplazamiento o espacio en blanco adicional. Algunas funciones no funcionarán correctamente con esta opción y recomendamos ENCARECIDAMENTE a los usuarios que integren usando el Recomendado (JavaScript) incrustar siempre que sea posible. Por ejemplo, al usar esta opción, los análisis no informarán la URL correcta y la reproducción de la caja de luz no podrá pasar a pantalla completa, se limitará al tamaño del iFrame. Cualquier cambio en la altura de la experiencia en los estados de reproducción antes / durante / después dará como resultado espacios en blanco adicionales en la parte inferior de la experiencia o una experiencia de desplazamiento.
Para copiar el código de inserción, haga clic en Copie el código insertado.
Para que una experiencia en la página se amplíe correctamente en dispositivos móviles, se recomienda agregar un viewport metaetiqueta al sitio circundante. Por ejemplo:
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
Para obtener información sobre viewport etiqueta, ver este documento.
Usar anulaciones de video dinámicas
Puede haber ocasiones en las que desee cambiar los videos en una experiencia en la página. Por ejemplo, tal vez los videos de una experiencia deban cambiar según el área del sitio donde se inserta la experiencia. En lugar de crear nuevas experiencias en la página, cada una con un conjunto de videos diferente, es posible crear una experiencia y luego modificar el código de inserción para asignar dinámicamente los videos apropiados a una experiencia. Para obtener información sobre el uso de anulaciones dinámicas de video, consulte Uso de anulaciones dinámicas de video en una experiencia en la página.