Personalización del estilo de una experiencia in-page
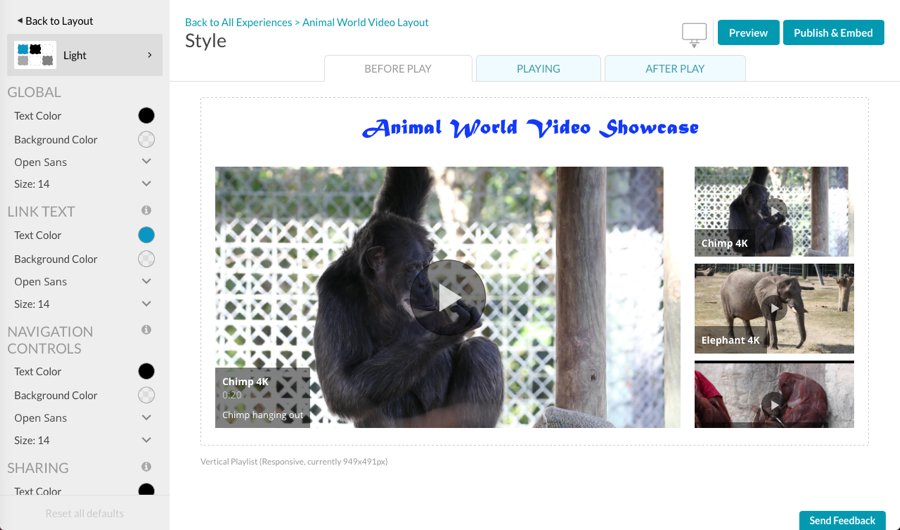
El estilo controla las fuentes, los tamaños de fuente y los colores utilizados en una experiencia en la página. Para personalizar el estilo, edite la experiencia y luego haga clic en ESTILO en la navegación de la izquierda.

Cambiar estados de dispositivo
Los enlaces en la parte superior de la página se pueden utilizar para personalizar los estilos en diferentes estados del dispositivo, incluidos los de escritorio, tabletas o dispositivos móviles.

Por defecto, el Escritorio El modo se muestra al personalizar estilos. Los estados del dispositivo se pueden usar para obtener una vista previa de cómo se verá una experiencia en el tipo de dispositivo seleccionado.
Cambiar estados de experiencia
Experiencias en la página tienen diferentes estados visuales que cambiarán a medida que el espectador interactúe con la experiencia. El estilo de cada uno de estos estados se puede personalizar haciendo clic en los enlaces en la parte superior de la página.

Los siguientes estados están disponibles para personalizar:
- ANTES DE JUGAR - Cómo se verá la experiencia cuando se renderice por primera vez, antes de que se inicie la reproducción de cualquier video
- JUGANDO - Cómo se verá la experiencia cuando se esté reproduciendo un video
- DESPUÉS DEL JUEGO - Cómo se verá la experiencia después de que se reproduzca un video (suponiendo que la reproducción automática del siguiente video esté deshabilitada)
Para diseñar cada uno de estos estados, haga clic en un estado y luego personalice los estilos según sea necesario.
Seleccionar un tema
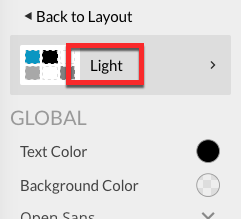
Los temas proporcionan un conjunto predefinido de colores y fuentes que se pueden utilizar para diseñar rápidamente una experiencia en la página. La galería proporciona un conjunto de temas predeterminados, pero también puede crea tus propios temas personalizados que se comparten en una cuenta. Una vez que se aplica un tema a una experiencia, puede usar las opciones de estilo para personalizar aún más la apariencia. El tema actual se muestra en la parte superior del menú de estilo. En este ejemplo, el Luz el tema está seleccionado.

Para aplicar un tema a una experiencia en la página, sigue estos pasos:
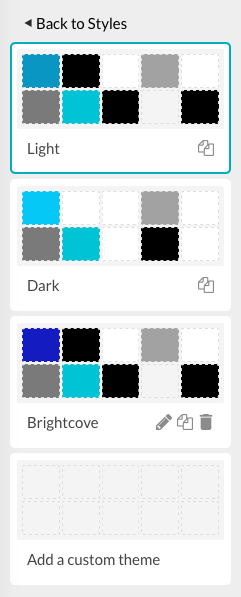
- Haga clic en el tema actual en el panel de navegación de la izquierda para abrir el selector de temas.

- Haga clic en un tema para seleccionarlo. La vista previa se actualizará para mostrar los colores del tema.
- Cuando termine, haga clic en el <Volver a Estilos enlace en la parte superior de la página.
Haciendo clic en el Restablecer tema predeterminado El enlace aplicará el tema predeterminado a la experiencia.
Determinar a qué objeto aplicar estilo
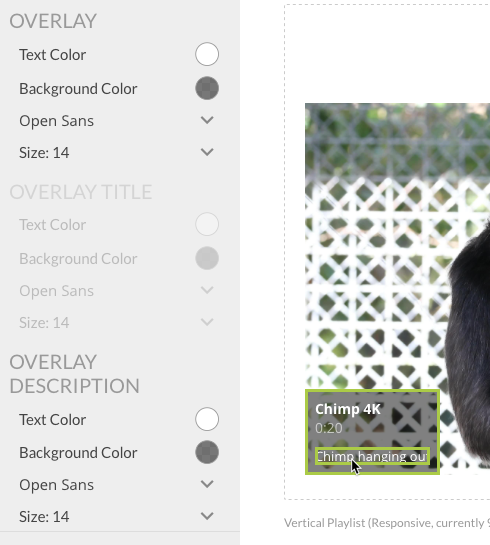
Para determinar a qué objeto aplicar estilo, intente colocar el cursor sobre un objeto en la experiencia. La mayoría de las veces, un cuadro verde rodeará el objeto. El estilo de ese objeto se habilitará y todos los demás estilos que no se apliquen aparecerán atenuados. Por ejemplo, al pasar el cursor sobre la descripción de la superposición, se resaltan las CUBRIR y DESCRIPCIÓN DE SUPERPOSICIÓN estilos. La CUBRIR El estilo controla la apariencia de la superposición, incluido el título de la superposición y la descripción de la superposición. La DESCRIPCIÓN DE SUPERPOSICIÓN controla la apariencia del objeto de descripción de solo el video. Con las superposiciones, se puede aplicar estilo a toda la superposición o se pueden aplicar estilos a los estilos del título y la descripción de forma individual.

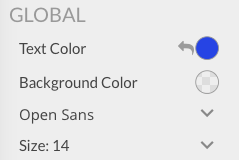
Si no hay un recuadro verde al pasar el cursor sobre un objeto, esto indica que el objeto se considera parte del GLOBAL estilo y se puede diseñar con el GLOBAL estilos. Los objetos de texto que se han agregado a la experiencia se pueden diseñar con el GLOBAL estilo a menos que se haya cambiado algún estilo con el editor de texto cuando el texto se colocó en la experiencia.
Cambiando de estilos
El panel de estilo se utiliza para personalizar el estilo de los objetos en una experiencia. El panel de estilo se puede utilizar para personalizar:
A archivo CSS personalizado también se puede especificar.
Cambiar los valores de color de fondo y texto
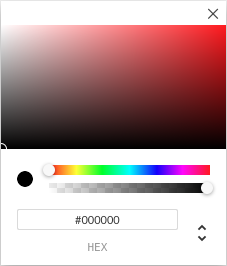
Para seleccionar un valor de color, siga estos pasos:
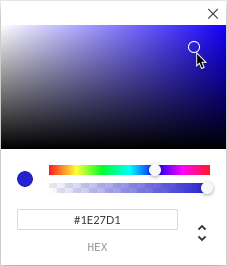
- Haga clic en el círculo de color para abrir el selector de color.

- Utilice el control deslizante de color para establecer una gama de colores.
- Utilice el control deslizante de opacidad para establecer la opacidad del color.
- Haga clic en el cuadro de color para seleccionar un color.

- Haga clic en el X para cerrar el selector de color.
Los colores también se pueden especificar ingresando códigos de color:
- MALEFICIO - Los valores de color HEX se especifican con: #RRGGBB. RR (rojo), GG (verde) y BB (azul) son números enteros hexadecimales entre 00 y FF que especifican la intensidad del color.
- RGBA - Los valores de color RGBA se especifican con: rgba (rojo, verde, azul, alfa). El parámetro alfa es un número comprendido entre 0,0 (totalmente transparente) y 1,0 (totalmente opaco).
- HSLA - Los valores de color HSLA se especifican con: hsla (tono, saturación, luminosidad, alfa).
Haga clic en el icono de arriba / abajo (![]() ) para cambiar entre los modos de color.
) para cambiar entre los modos de color.
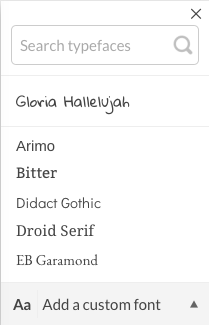
Seleccionar una fuente
La fuente actual se mostrará en el panel de estilo. Utilice la lista desplegable para seleccionar una nueva fuente. Haga clic en el X para cerrar el selector de fuentes.

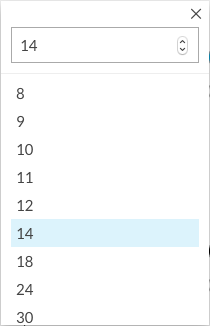
Seleccionar un tamaño de fuente
El tamaño de fuente actual se mostrará en el panel de estilo. Utilice la lista desplegable para seleccionar un nuevo tamaño de fuente. Haga clic en el X para cerrar el selector de tamaño de fuente.

Cualquier estilo que se haya cambiado mostrará una flecha para deshacer.

Haga clic en la flecha para deshacer (![]() ) para restablecer el estilo al valor original. También puede restablecer todos los estilos haciendo clic en Restablecer todos los valores predeterminados en la parte inferior del panel de estilo.
) para restablecer el estilo al valor original. También puede restablecer todos los estilos haciendo clic en Restablecer todos los valores predeterminados en la parte inferior del panel de estilo.
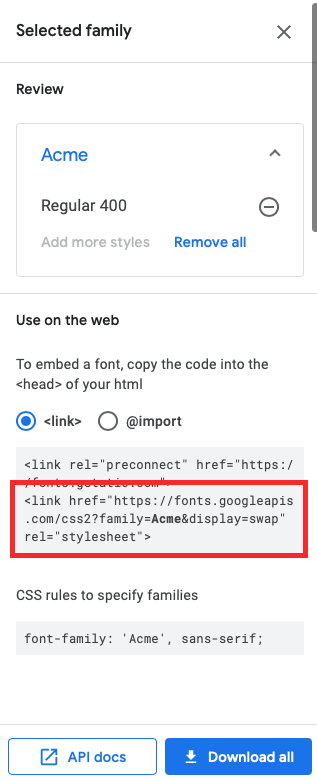
Agregar fuentes personalizadas
También es posible utilizar fuentes personalizadas en una experiencia. La Directorio de fuentes de Google proporciona fuentes de código abierto que se pueden utilizar en páginas web. Busque una fuente para usar (este ejemplo usa la fuente Acme) y luego haga clic en Seleccione este estilo. Se mostrará la información de la fuente. Se necesitará el enlace de la hoja de estilo para la fuente seleccionada.

Para agregar una fuente personalizada al selector de fuentes:
- Edita la experiencia y haz clic ESTILO en la navegación de la izquierda.
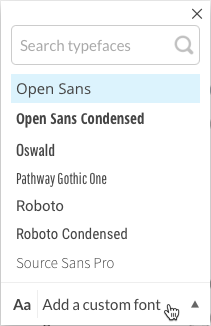
- Haga clic en cualquiera de las listas desplegables de fuentes en el panel de navegación de la izquierda.
- Haga clic en el Agregar una fuente personalizada Enlace.

- Ingrese la URL de su archivo CSS de fuente personalizada. Según el ejemplo anterior, la URL del archivo CSS de la fuente es:
https://fonts.googleapis.com/css2?familia =CumbreYdisplay = swap
- Hacer clic Agrega fuentes a tu biblioteca.
- Verifique que la fuente se haya agregado a la parte superior del selector de fuentes.

Usando un archivo CSS personalizado
Para usar los estilos de un archivo CSS personalizado:
- Hacer clic CSS personalizado en la navegación de la izquierda.
- Ingrese la URL de su archivo CSS o pegue el código CSS.

- Hacer clic Ahorrar.

