Pigeonhole se puede utilizar para agregar fácilmente interactividad basada en eventos (preguntas y respuestas en vivo, sondeos, encuestas, etc.) a una experiencia en la página de eventos en vivo. Por lo general, se crea un nuevo casillero para el evento y luego se crean sesiones para los eventos en vivo. Una vez que se crea la sesión, el código de inserción de Pigeonhole se pega en la plantilla de evento en vivo en la página. El código de inserción hará que el pod de preguntas y respuestas de Pigeonhole se muestre junto al reproductor del evento en vivo.

Creación de un evento y una sesión de casillero
Debe crear un nuevo casillero para su evento en vivo y luego agregar sesiones para cada video que tendrá las preguntas y respuestas habilitadas.
- Inicie sesión en su cuenta de Pigeonhole.
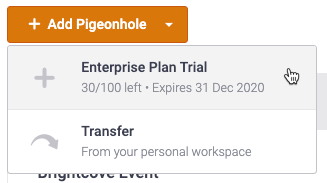
- Hacer clic + Agregar casillero y haga clic en la cuenta que desee utilizar.

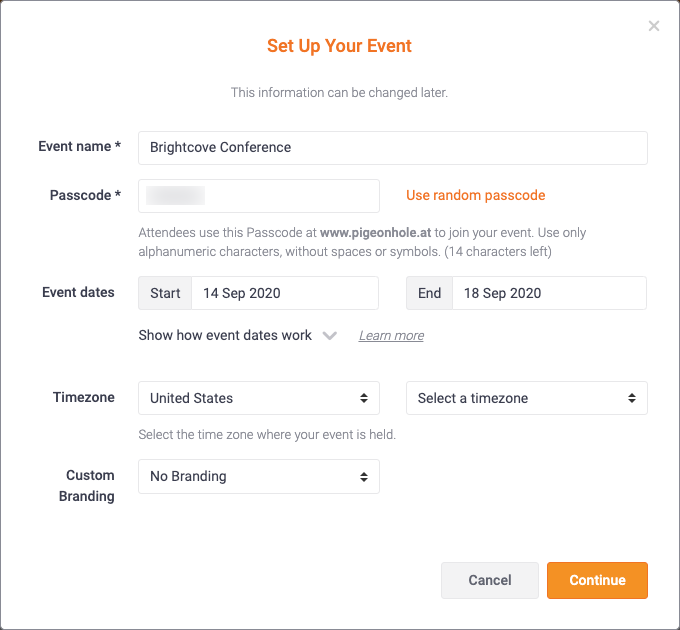
- Ingrese un Nombre del evento y Contraseña.
- Ingresar Comienzo y Final fechas para el evento. Estas fechas controlan cuánto tiempo estará activo el Pigeonhole.
- Seleccione un Zona horaria y Marca personalizada opción (si aplica).

- Hacer clic Continuar.
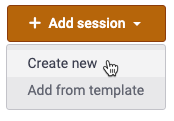
- Ahora que se crea el evento, el Agenda El elemento se seleccionará en la navegación de la izquierda. Hacer clic Agregar sesión > Crear nuevo.

- Seleccione un Tipo de sesión de Preguntas y respuestas.
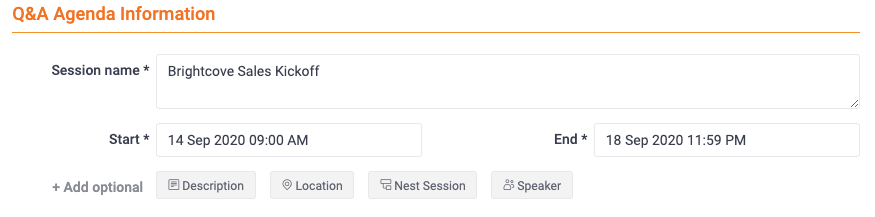
- Entrar a Nombre de la sesión.
- Ingresar Comienzo y Final fechas y horas.

- Configurar el Configuración de preguntas y respuestas según sea apropiado.
- Haz clic en Agregar preguntas y respuestas. Confirme que se ha creado la sesión.

Generando el código de inserción de Pigeonhole
Para que el casillero se muestre en la experiencia, se agregará el siguiente código utilizando un componente personalizado en la experiencia. El formato del código será:
<iframe src = "https://pigeonhole.at/código de acceso del evento/I/ID de sesión«style="border:1px #333333 solid; border-radius:3px» name="PigeonHole Live» scrolling="no» frameborder="1" marginheight="0px» marginwidth="0px» height="600" width=» 100% "allowfullscreen></iframe >
Para obtener los valores del código de acceso del evento y el ID de sesión, sigue estos pasos.
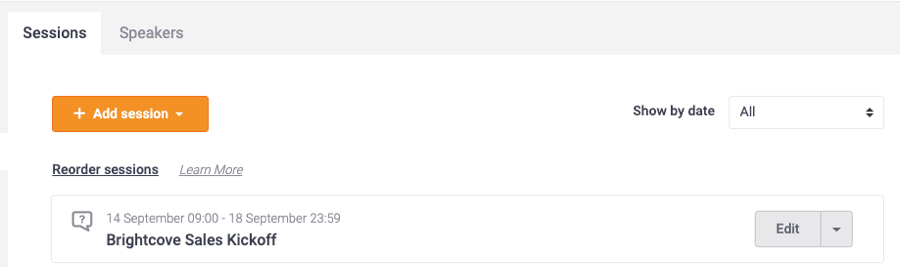
- En Pigeonhole, haga clic en Agenda en la navegación de la izquierda.
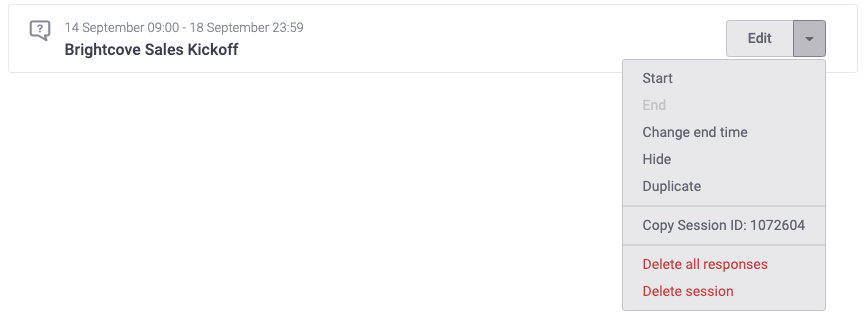
- Sobre el Sesiones pestaña, haga clic en la flecha desplegable junto al evento. La ID de sesión será mostrado.

- Para obtener el código de acceso del evento, busque el nombre del evento en el encabezado. El código de acceso del evento se muestra debajo del nombre del evento.

El código anterior con el código de acceso del evento y la identificación de la sesión se utilizará en su experiencia.
Agregar un casillero a una experiencia
Brightcove recomienda agregar el Pigeonhole en el lado derecho de su experiencia en la página de eventos en vivo. Actualmente, el complemento Pigeonhole apunta específicamente al lado derecho.
La adición de un casillero a la experiencia de un evento en vivo en la página se realiza mediante el uso de un componente personalizado. Para agregar un casillero, siga estos pasos.
- Abra el módulo Galería.
- Haga clic en la experiencia en la página del evento en vivo para editar.
- Haga clic en el icono más (
 ) en el lado derecho de la experiencia.
) en el lado derecho de la experiencia. - Hacer clic Personalizado en el selector de componentes.
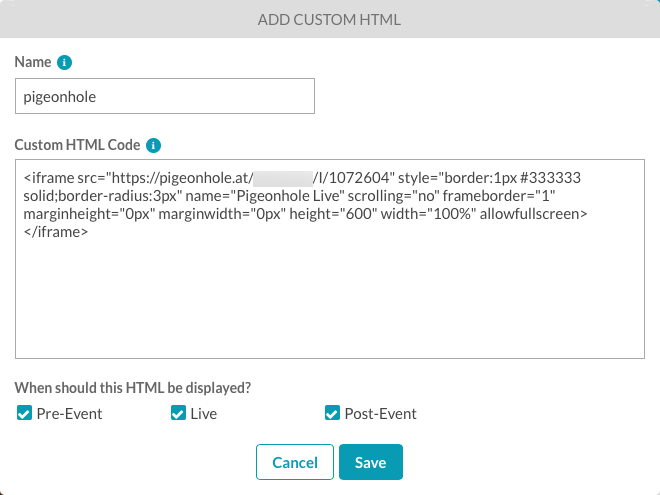
- Entrar a Nombre para el componente HTML.
- Pegue el HTML de Pigeonhole de la sección anterior en el Código HTML personalizado campo.

- Seleccione cuándo se debe mostrar el HTML.
- Hacer clic Ahorrar. El HTML se renderizará en la experiencia.
- En el menú de navegación izquierdo, haga clic en AJUSTES > Avanzado.
- Pegue el siguiente código en el campo URL de JavaScript.
https://static.pigeonhole.at/brightcove-plugin/phl-brightcove-gallery-inpage.js - Hacer clic Ahorrar.
- Publicar los cambios en la experiencia.
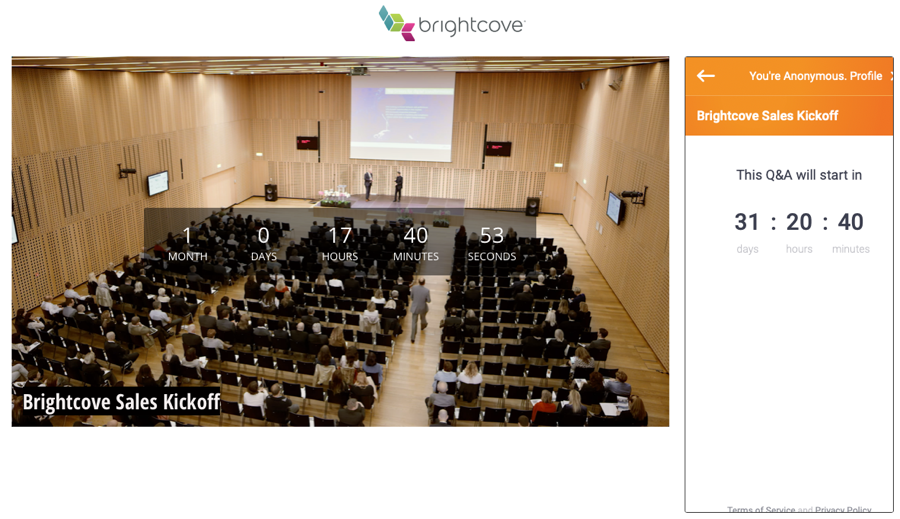
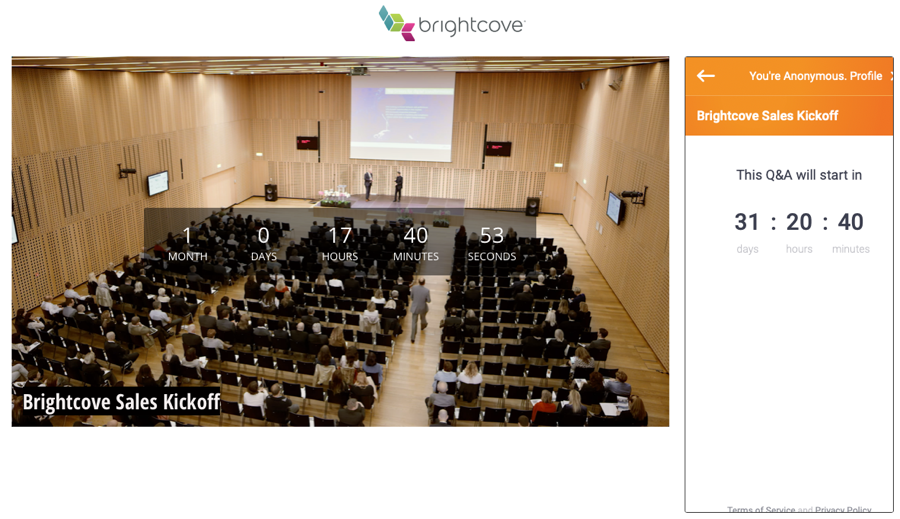
Cuando obtenga una vista previa de la experiencia, debería aparecer el casillero.