Creación del estado posterior al evento para una experiencia de evento de portal
La plantilla del portal de eventos en vivo proporciona pre-evento , evento en vivo , post-evento, archivo de video y plantillas de página de detalles de video. Estas plantillas de página se pueden personalizar para que el sitio tenga una apariencia diferente antes, durante y después de un evento en vivo. El estado posterior al evento es lo que mostrará el sitio cuando se complete el evento en vivo.
Para crear el estado de la página de inicio posterior al evento para un sitio, cree una nueva experiencia de portal de eventos en vivo. En el Editor del sitio de la galería, haga clic en Paginas en el panel de navegación de la izquierda y luego haga clic en Página de inicio: Posterior al evento.

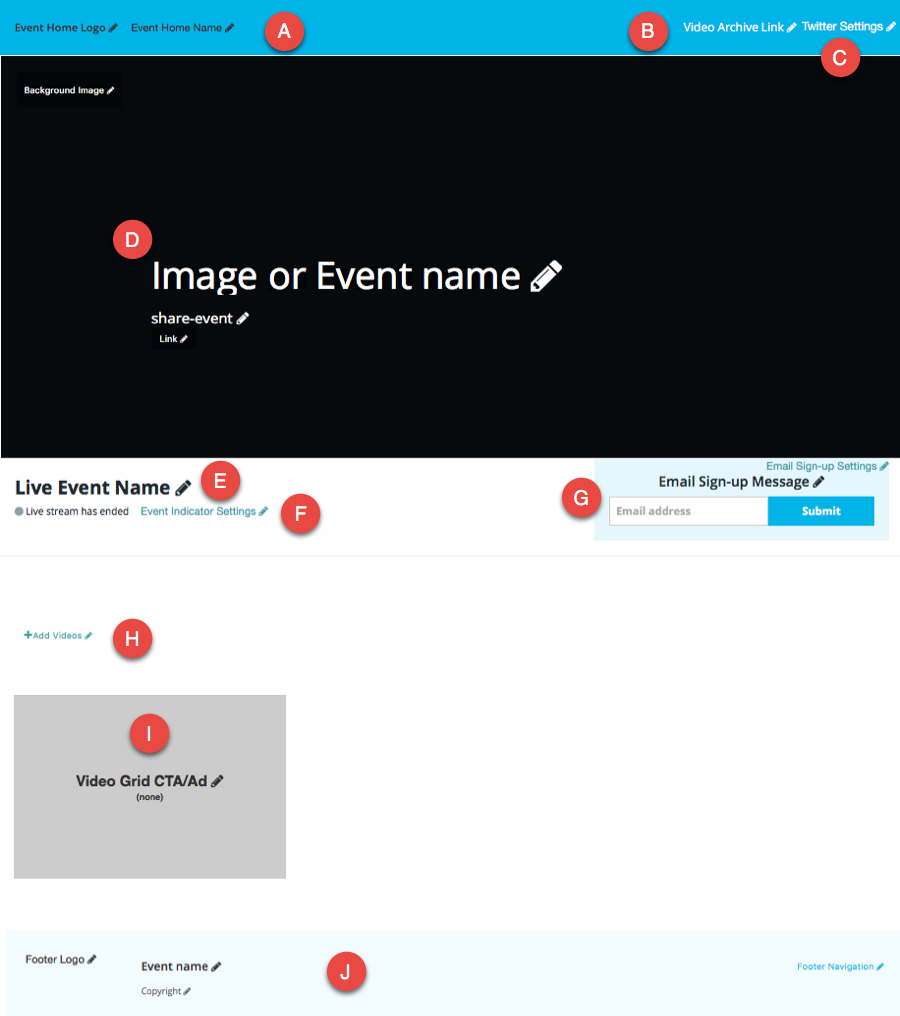
El estado de la página de inicio posterior al evento proporciona las siguientes áreas de contenido.

- A - Logotipo y nombre de la casa - Se utiliza para devolver al espectador a la página de inicio. Aquí hay dos marcadores de posición, por lo que puede elegir tener una imagen seguida de texto, por ejemplo.
- B - Enlace al archivo de video - Se utiliza para ver todas las colecciones de videos que se han creado para el sitio.
- C - Configuración de Twitter - Ofrece la posibilidad de utilizar un widget de feed de Twitter. Ver Configurar un feed de Twitter.
- D - Imagen de fondo, texto y enlaces - Se usa para agregar una imagen de fondo, texto de subtítulos y enlaces
- E - Nombre del evento en vivo - Mensaje de texto estático
- F - Mensaje de finalización de la transmisión en vivo - Mensaje de texto estático
- G - Configuración de registro de correo electrónico - Se utiliza para configurar el registro de correo electrónico. Ver Configurar el registro de correo electrónico.
- H - Agregar videos - Se utiliza para agregar colecciones de videos al sitio. Ver Agregar videos para más información.
- I - Cuadro de cuadrícula de video - Se utiliza para agregar llamadas a la acción, incluidos HTML o imágenes personalizados. Ver Configurar llamadas a la acción en una experiencia de portal para más información.
- J - Objetos de pie de página - Se utiliza para agregar texto y enlaces al pie de página.
Para obtener información sobre cómo agregar imágenes, vínculos y texto a una plantilla de página de Galería, consulte Personalización del contenido de las páginas de experiencia del portal.
Configurar un feed de Twitter
El sitio se puede configurar con una inserción de Twitter en la página. Para los tipos de incrustaciones disponibles, marque la Sitio web de Twitter. A continuación se muestra una muestra de la línea de tiempo de Me gusta.

Para agregar un feed de Twitter, siga estos pasos:
- Crea un widget en el sitio de Twitter. Para obtener ayuda sobre cómo crear un widget de Twitter, consulte la Documentación para desarrolladores de Twitter.
- Haga clic en el Configuración de Twitter enlace en la página.
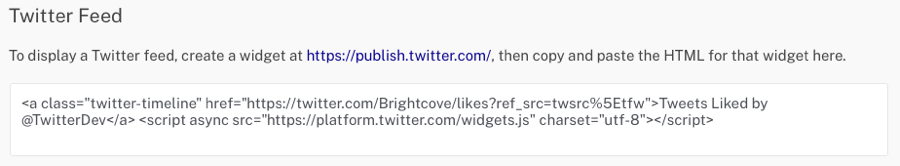
- Copie el HTML del widget de Twitter y péguelo en el Feed de Twitter ajustes.

- Hacer clic Ahorrar.
Configurar el registro de correo electrónico
El sitio se puede configurar para que los visitantes del sitio puedan proporcionar su dirección de correo electrónico.

Para agregar un registro de correo electrónico, siga estos pasos:
- Haga clic en el Configuración de registro de correo electrónico enlace en la página.
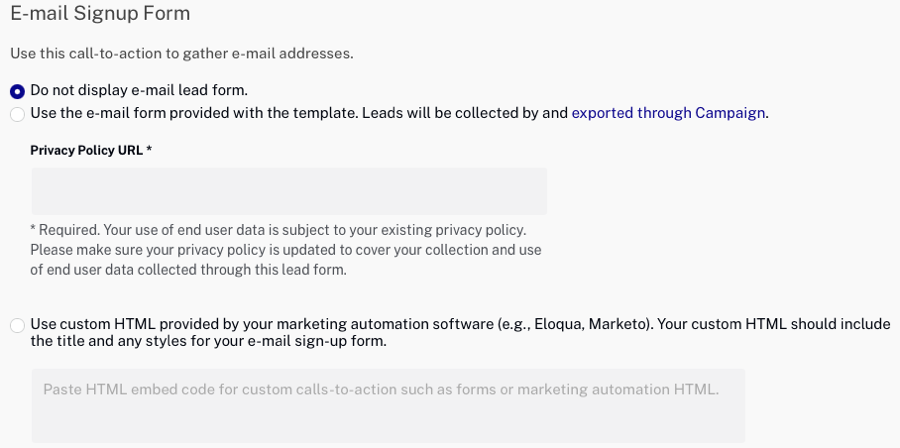
- Configure las propiedades de registro de correo electrónico según sea necesario.
- No mostrar formulario de cliente potencial por correo electrónico - No mostrar el formulario de correo electrónico
- Utilice el formulario de correo electrónico proporcionado con la plantilla - Seleccione para utilizar el formulario de correo electrónico predeterminado que se proporciona con la plantilla
- Utilice HTML personalizado proporcionado por su software de automatización de marketing - Seleccione usar su formulario HTML personalizado para la captura de correo electrónico

- Hacer clic Ahorrar.
- Una vez configurada la configuración del correo electrónico, vuelva a la página y haga clic en el Mensaje de registro de correo electrónico enlace y configure el texto que aparece encima del campo de registro de correo electrónico.
Todos los datos capturados por el formulario de correo electrónico se pueden exportar utilizando el Exportar clientes potenciales de la galería opción en el módulo Audiencia. Los clientes potenciales capturados mediante la opción HTML personalizada se visualizan dentro de su software de automatización de marketing.
Agregar videos
Haga clic en el + Agregar videos enlace para agregar colecciones de videos al sitio. Para obtener información sobre la creación de colecciones, consulte Agregar videos a una experiencia de portal.
La primera colección de la lista de colecciones se mostrará en la página de inicio posterior al evento. Para ver todas las colecciones, haga clic en uno de los videos en la página de inicio o configure el Enlace de archivo de video objeto para que los espectadores puedan hacer clic en él para ver todas las colecciones.

