Personalización de la apariencia y el comportamiento de una experiencia de portal
Para configurar los ajustes de Apariencia y Comportamiento, edite la experiencia y haga clic en APARIENCIA Y COMPORTAMIENTO en la navegación de la izquierda. Están disponibles las siguientes configuraciones:
- Configuración de plantilla - Configurar ajustes específicos para la plantilla que se utiliza
- Encabezado y pié de página - Configure un encabezado / pie de página personalizado para la experiencia
- Personalizado - Utilice archivos CSS y JavaScript personalizados
Configurar los ajustes de la plantilla
Para configurar los ajustes de la plantilla, haga clic en APARIENCIA Y COMPORTAMIENTO> Configuración de la plantilla en la navegación de la izquierda. La configuración de la plantilla variará según la plantilla que se esté utilizando. Haga clic en un enlace para obtener información sobre la configuración específica de cada plantilla:
Tenga en cuenta que no todas las plantillas tendrán configuraciones de plantilla.
Configurar HTML de encabezado / pie de página personalizado
Galería ofrece la opción de utilizar un encabezado y / o pie de página personalizados para el sitio. Esto brinda la posibilidad de personalizar una experiencia de portal para que coincida más con la apariencia de sus sitios corporativos. También se puede configurar un encabezado / pie de página personalizado a nivel de cuenta. Para obtener información sobre cómo configurar un encabezado / pie de página personalizado a nivel de cuenta, consulte Configurar los ajustes de la galería.
Para configurar una experiencia de portal para usar un encabezado o pie de página personalizado, siga estos pasos.
- Diseñe el encabezado / pie de página para usar en su sitio. El encabezado / pie de página puede contener cualquier código HTML, JavaScript o CSS válido.
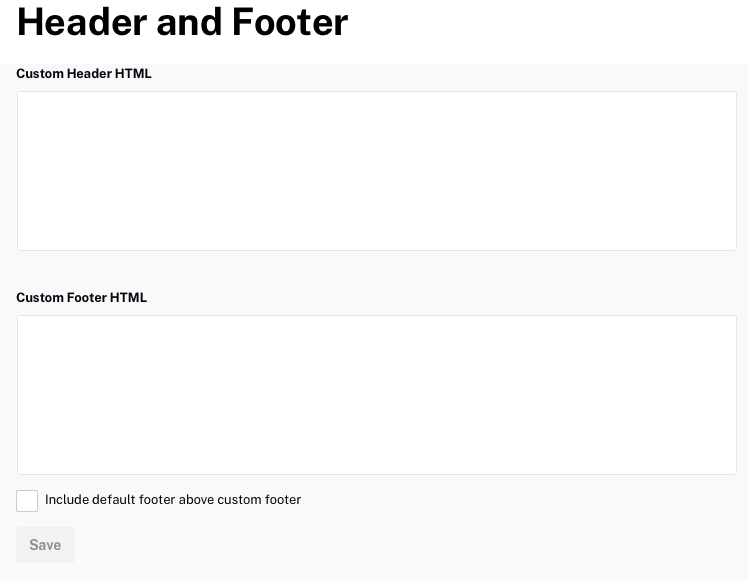
- Hacer clic APARIENCIA Y COMPORTAMIENTO> Encabezado y pie de página en la navegación de la izquierda.

- Pegue el HTML del encabezado en el HTML de encabezado personalizado campo.
- Selecciona el Incluir encabezado predeterminado debajo del encabezado personalizado opción para mostrar el encabezado de la plantilla predeterminada debajo de su encabezado personalizado.
- Pegue el HTML del pie de página en el HTML de pie de página personalizado campo.
- Selecciona el Incluir pie de página predeterminado debajo del pie de página personalizado opción para mostrar el pie de página de la plantilla predeterminada debajo de su pie de página personalizado.
- Haz clic en Guardar.
Notas sobre el uso de encabezados y pies de página personalizados
- La galería no realiza ninguna validación en el HTML que se proporciona para el encabezado / pie de página
- No hay límite de caracteres explícito en el HTML del encabezado y pie de página.
- Se admiten archivos CSS y JavaScript externos
- El código debe seguir los principios de diseño receptivo para escalar correctamente en todos los dispositivos.
- Hemos visto conflictos de CSS cuando los sitios usan Bootstrap (la Galería también usa Bootstrap); asegúrese de verificar y resolver cualquier conflicto
Configurar ajustes personalizados
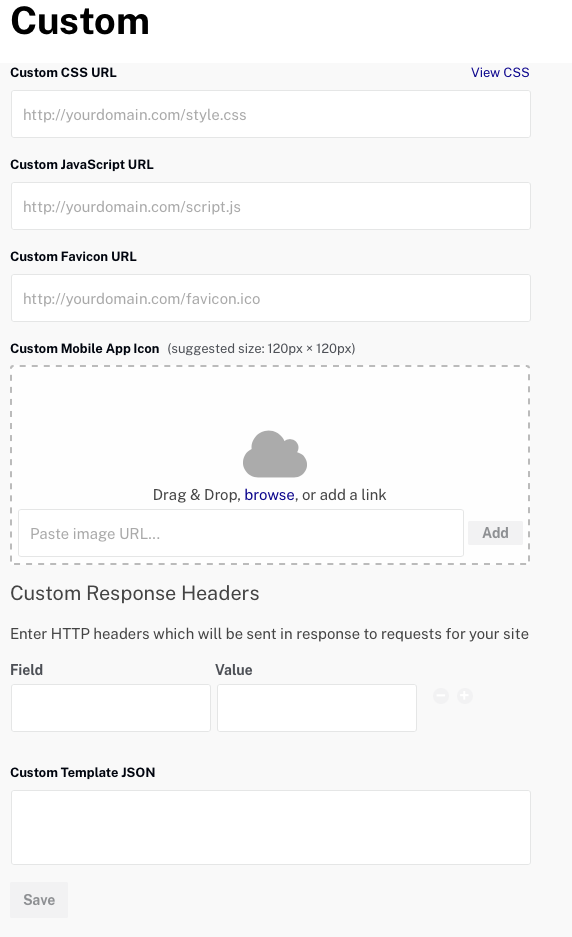
La configuración personalizada brinda la posibilidad de personalizar la apariencia del sitio. Para configurar los ajustes personalizados, haga clic en APARIENCIA Y COMPORTAMIENTO> Personalizado en la navegación de la izquierda.

Están disponibles las siguientes configuraciones:
- URL CSS personalizada: se utiliza para especificar la ubicación de un archivo.css personalizado para personalizar el estilo. Haga clic en el Ver CSS enlace para ver el archivo CSS que se está utilizando actualmente para diseñar el sitio.
- URL JavaScript personalizada: se utiliza para especificar la ubicación de un archivo.js personalizado para personalizar el estilo y/o el comportamiento del sitio.
- URL de Favicon personalizada: se utiliza para especificar la ubicación del favicon que se va a utilizar para el sitio. Los navegadores que ofrecen compatibilidad con favicon suelen mostrar el favicon en la pestaña del navegador de la página y junto al nombre de la página en una lista de marcadores.
- Icono de aplicación móvil personalizado - Se utiliza para seleccionar una imagen que se utilizará como icono de la pantalla de inicio cuando el sitio se guarde en la pantalla de inicio de su dispositivo. Brightcove recomienda que cargue una imagen cuadrada de alta resolución (recomendamos 1024 px x 1024 px) y la Galería escalará la imagen y utilizará la versión que mejor se adapte a su dispositivo.

- Encabezados de respuesta personalizados - Ingrese los encabezados HTTP que se enviarán en respuesta a las solicitudes al portal. Por ejemplo, se pueden agregar encabezados para agregar una Política de seguridad de contenido (CSP) o HTTP-Strict-Transport-Security (HSTS).

